반응형

WebUI에서 아무 생각 없이 이미지를 찍었다가
괜찮은 이미지가 나왔는데
해상도가 낮아서 참 아쉽지 않을 수 없는데
extras 메뉴에서 손쉽게 퀄리티를 올려줄 수 있다

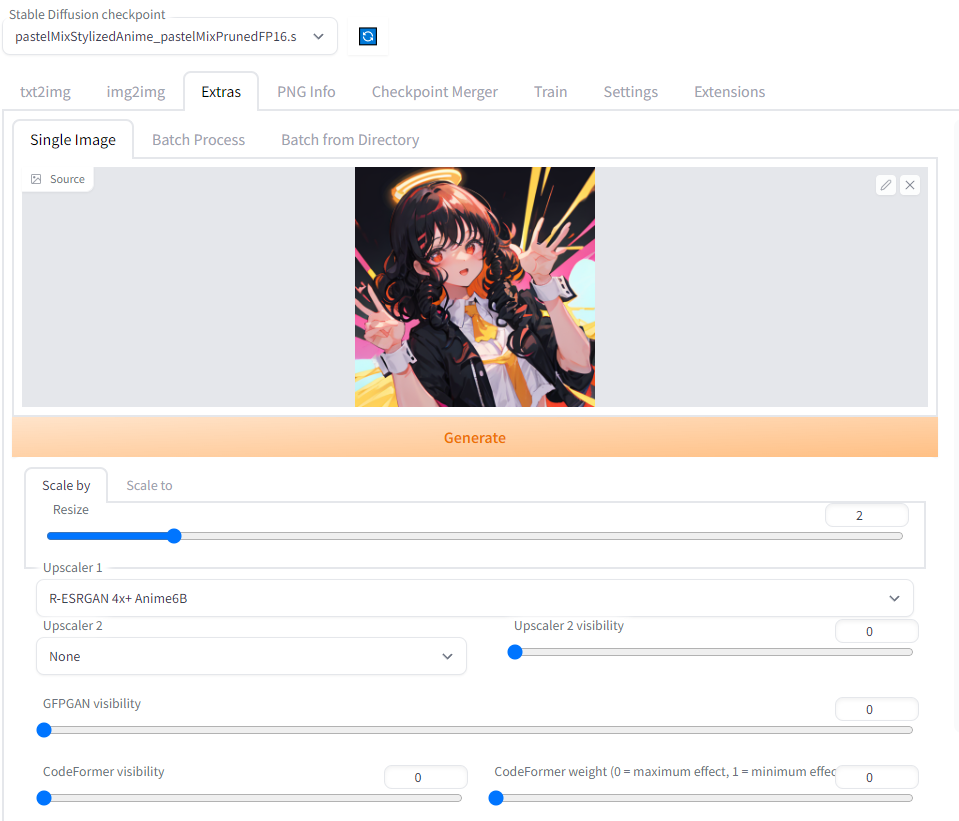
방법은 상단의 extras 에서
아까 만든 이미지 업로드한 뒤
Resize를 설정해주면 되는데
여기서 2면 기존 이미지의 2배
3이면 3배 이런 식이고
Scale to 탭을 누르면
정확한 크기도 지정해 줄 수 있다
이후 Upscaler 1 에서
원하는 스타일을 설정한 후
Generate를 눌러주면


처음에 해상도를 너무 낮게 만들었음에도
해상도가 커지면서 이미지 퀄리티도
어느 정도 올라간 것이 보인다


마지막으로 extras 메뉴에서
화질을 끌어올린다 한들
무에서 유를 창조하는 수준은 아니기 때문에
기본 이미지의 퀄리티가 매우 낮으면
8K로 끌어올려도 선명해지는 것 외에는
차이가 없다고 보면 된다
반응형
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI 컨트롤넷(ControlNet) 설치방법 (0) | 2023.03.03 |
|---|---|
| WebUI 이미지 완성 시 소리 나게 하는 방법 (0) | 2023.03.03 |
| WebUI 이전에 생성한 이미지 프롬프트 보는 방법 (0) | 2023.03.03 |
| WebUI 이미지 고퀄리티로 뽑는 법 및 프롬프트 정리 (0) | 2023.03.02 |
| WebUI 이미지 분할해서 그리는법(위치별 프롬프트 적용) (2) | 2023.03.01 |
댓글