

WebUI에서 이미지를 생성할 경우
프롬프를 반영하는 정도인 CFG Scale를 높게 설정하면
왼쪽 이미지처럼
뒤에 뭔가 자글자글한 것이 생기거나
혹은 이미지가 박살나서 나오게 되는데
Dynamic Thresholding 을 사용하면
오른쪽 이미지처럼 이 현상을 깔끔하게 해결할 수 있다

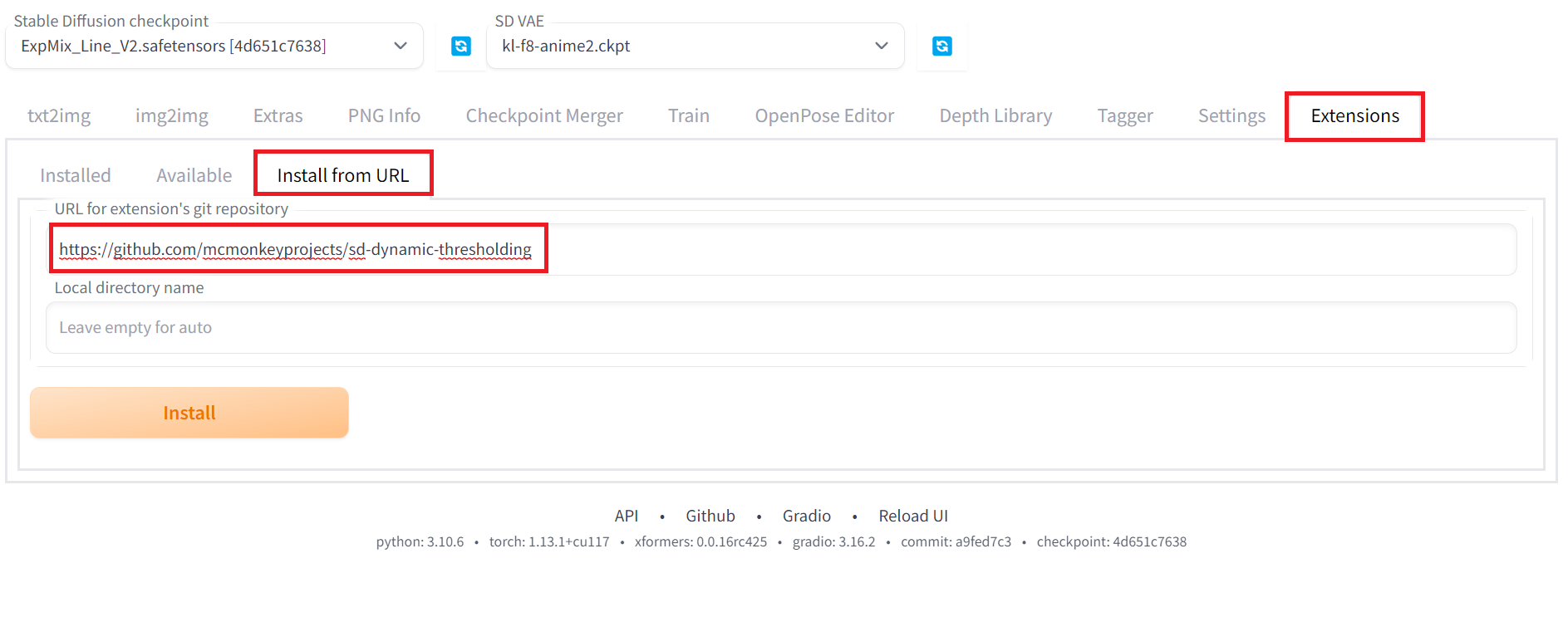
먼저 설치 방법은
Extensions > Install from URL을 누른 후
https://github.com/mcmonkeyprojects/sd-dynamic-thresholding
위 값을 넣어준 후 Install을 누르고 WebUI를 다시 실행해주자
(설치 중 에러가 발생할 경우 아래 링크 참고하여
WebUI 업데이트 진행)
WebUI 업데이트 방법
WebUI 에서 업데이트는 수동으로 해줘야 하는데 윈도우 버튼을 누른 후 cmd를 입력해서 가장 위에 뜨는 명령 프롬프트를 실행한 뒤 WebUI가 설치된 경로로 이동해줘야 하는데 cd C:\stable-diffusion-webui
flatsun.tistory.com

설치가 정상적으로 완료된 뒤에는
t2i i2i 부분에 Dtnamic Thresholding이 생겼을 텐데
Mimic CFG Scale은
실제 CFG Scale에 비해
몇 정도로 설정해 그려줄 지 설정하는 것으로
실제 CFG Scale보다 낮은 값으로 설정해주면 된다
다음은은 Top percentile of latents to clamp 인데
90~95% 선에서 설정해주면 된다
이후 그림을 그려주면 높은 CFG Scale을 가지고도
멀쩡한 이미지를 만들 수 있다
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI AI를 이용한 프롬프트 생성방법(Bing, ChatGPT) (0) | 2023.03.25 |
|---|---|
| WebUI LORA 작동 프롬프트 WebUI에서 구하는 방법 (0) | 2023.03.25 |
| WebUI 업데이트 방법 (3) | 2023.03.25 |
| WebUI 사람이 동물 귀 꼬리 달지 않게 하는 방법 (0) | 2023.03.25 |
| WebUI 이모티콘을 이용한 이미지 생성방법 (0) | 2023.03.24 |
댓글