
WebUI 에서 의상 색깔을 지정해서 생성하다 보면
자연스럽게 흰 셔츠에 검은 스커트를 지정해도
검은 셔츠에 흰 스커트가 생성되는데
옷과 색깔이 많아지면 많아질수록 이런 현상을 겪게 된다
Extension 설치를 통해
옷에 특정 색을 지정해줄 수 있는데
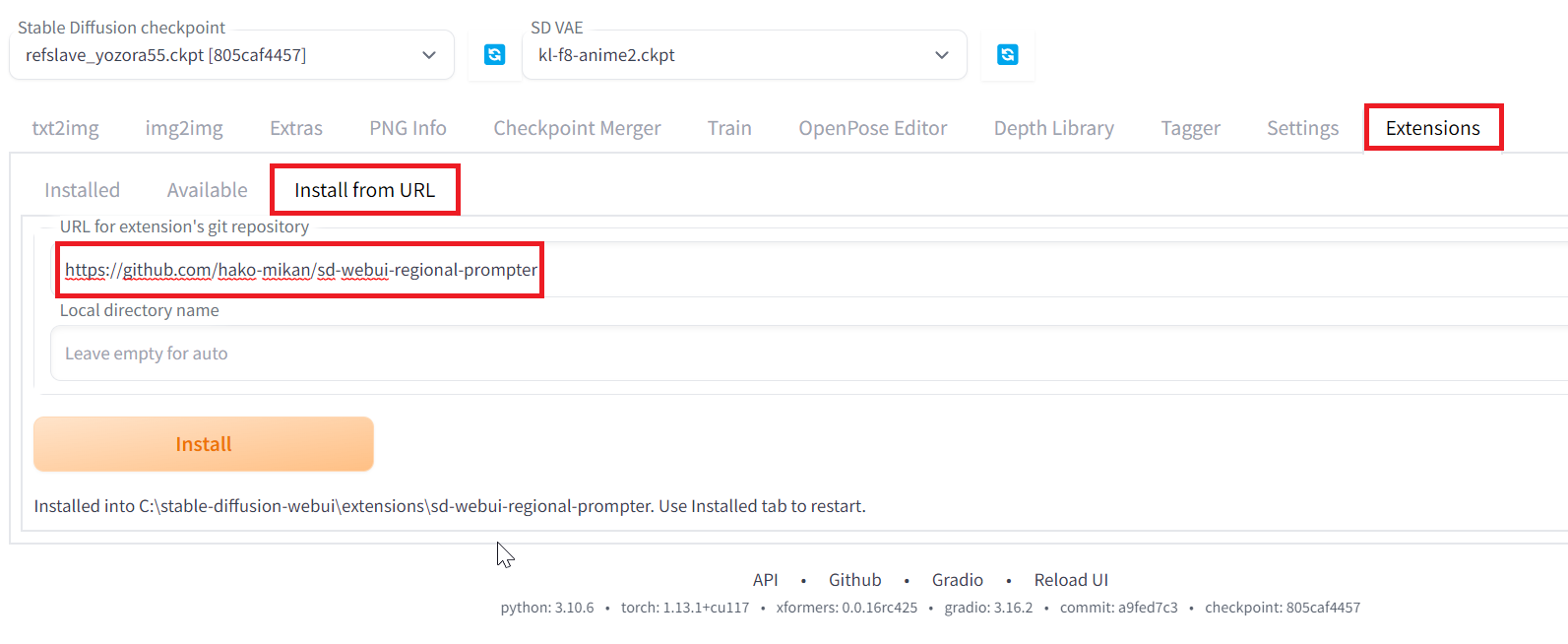
Extensions 를 누른 후 Install from URL로 들어와서
https://github.com/hako-mikan/sd-webui-regional-prompter
위 링크를 넣어 install 해준 후 WebUI를 다시 실행해주자

설치가 완료되고 나면
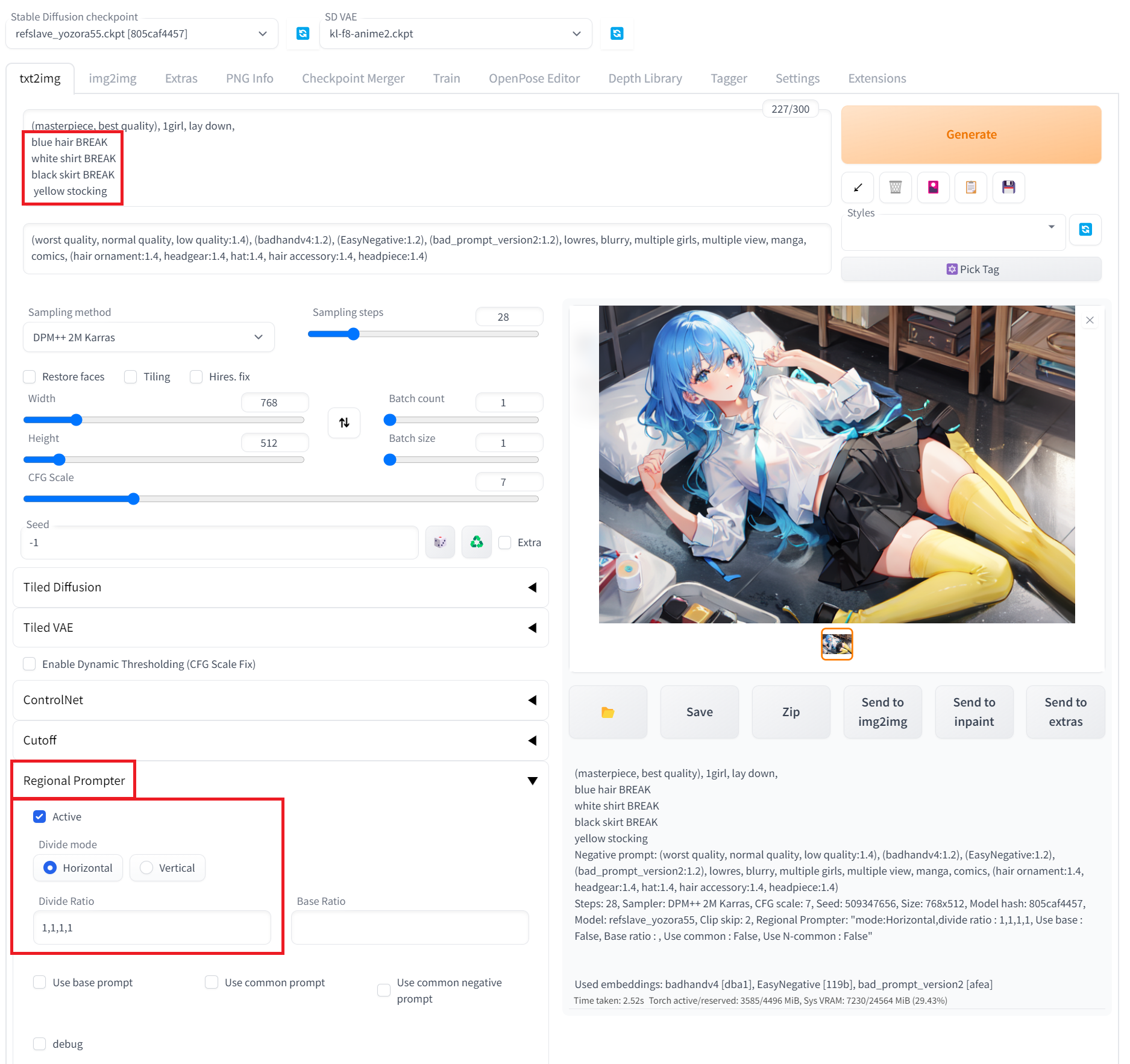
Regional Prompter가 생긴 것이 보일텐데
색깔 옷 Break
색깔 옷 Break
이런 식으로 마지막 전까지 의상을 작성해준 뒤
Regional Prompter 부분에서
Active를 클릭해주고
색칠을 수평, 수직 기준을 선택하고
Divide Ratio 에서 비율을 잡아준 후
이미지를 생성해 주면


WebUI 의상 특정 색깔로 고정하는 방법
WebUI 에서 이미지를 생성할 때 white shirt, yellow tie 이런 식으로 옷과 이미지 색깔을 지정하면 셔츠를 노란색으로 만들거나 타이를 흰색으로 만드는 등 색깔이 정확히 지정되지 않는 경우가 많은데
flatsun.tistory.com
색깔이 잘 지정되어 들어간 것이 보인다
마지막으로 해당 익스텐션은 위 링크의
cutoff와 굉장히 유사한 기능인데
무지성으로 사용하기에는 cutoff가 좋고
프롬프트가 길고 옷가지 갯수가 늘어날수록
Regional Prompter가 사용하기 편하다고 보면 되겠다
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI ControlNet Depth 사용법 정리 (0) | 2023.03.27 |
|---|---|
| WebUI 프롬프트 키워드 융합 방법 (곰+호랑이 등) (0) | 2023.03.27 |
| WebUI Seed를 이용해 완성된 이미지 수정방법 (0) | 2023.03.26 |
| WebUI img2img 에서 Hires.fix 사용방법 (1) | 2023.03.26 |
| WebUI 캐릭터 머리장식 없애는 방법 (0) | 2023.03.25 |
댓글