반응형

WebUI 에서 2:3 9:16 등의 비율로 이미지를 생성할 경우
만들 때마다 계산을 해줘야해서 굉장히 불편한데
Extension 하나만 깔아주면 편리하게 사용할 수 있다
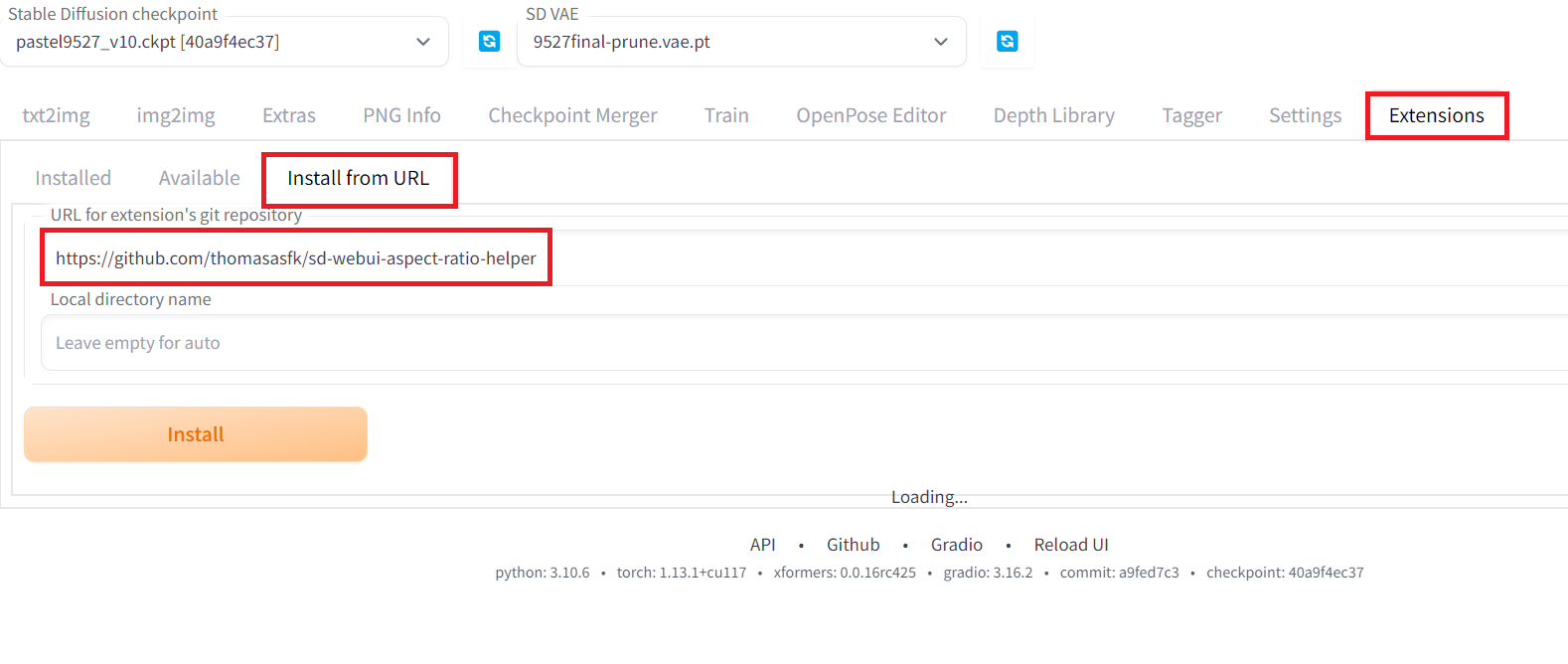
먼저 Extensions > Install from URL로 들어온 후
https://github.com/thomasasfk/sd-webui-aspect-ratio-helper
위 내용을 넣고 Install 누르고 설치가 완료되면
WebUI를 재시작 해 주자

이후 해상도 부분에서
표시한 비율 부분이 추가된 것이 보이는데
여기서 해상도를 선택해주면

내가 지정한 넓이/높이에 맞춰서
반대편 항목이 바로 조정되는 것이 보인다

원하는 비율이 없다면
Settings > Aspect Ratio Helper 부분에서
원하는 비율을 추가해준 후 Apply settings를 눌러주면 끝이다

그리고 Settings 부분에서
이미지와 같이 옵션을 설정해주면

Width / Height 부분에 비율 부분이 제거된 대신
클릭 시 비율을 조정해주고 크기도 조절할 수 있는
Aspect Ratio Helper 툴이 생긴 것이 보이는데
이걸로 사용하는 것이 훨씬 편하기 때문에
이걸 사용하는 쪽을 권장한다
반응형
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI 캐릭터 키 다르게 하는 방법 (0) | 2023.04.01 |
|---|---|
| WebUI 후처리 기능 사용방법 (0) | 2023.04.01 |
| WebUI 프롬프트 가중치 부여방법 (0) | 2023.03.28 |
| WebUI Extension 업데이트 방법 (0) | 2023.03.27 |
| WebUI 19 프롬프트 사용방법 정리 (0) | 2023.03.27 |
댓글