
WebUI SD Upscale 사용방법
WebUI 에서 SD upscale은 이미지를 N배로 늘린 후 tile overlap 크기로 쪼개서 이미지를 Upscaler로 그려준 후 다시 합치는 기술인데 webui에서 그림의 퀄리티는 크기에 비례하므로 어느정도 괜찮게 나온 이
flatsun.tistory.com
WebUI 의 Extension인 Ultimate SD Upscale은
img2img Upscaling을 좀 더 편하게 만들어주는데
SD Upscale의 개념 자체를 모르는 상태라면
위 글을 읽을 것을 권장하고
일단 이름처럼 뭐 엄청난 그런 수준은 아니고
그냥 사용하기 편하게 만든 정도기 때문에
큰 기대는 접고 가는 것을 권장한다
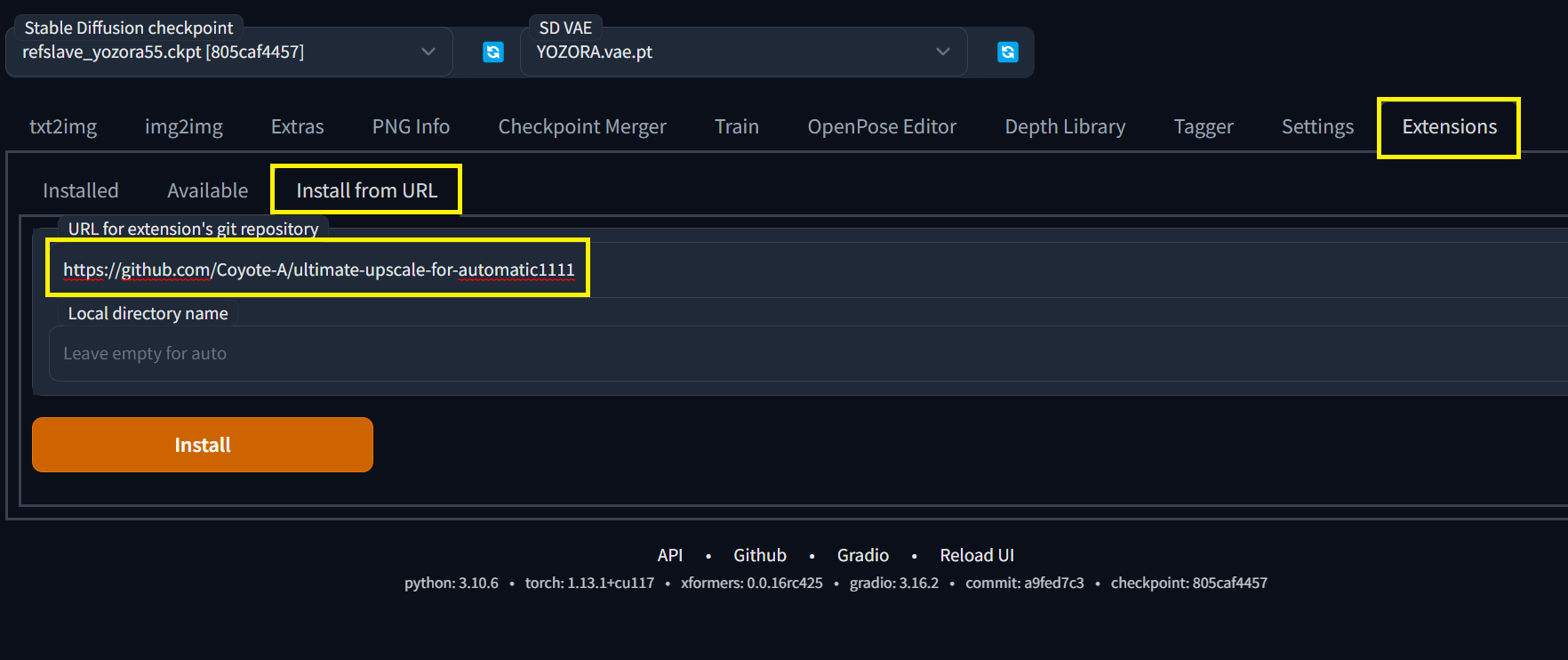
먼저 설치를 위해 Extensions를 누른 뒤
Install from URL을 누르고
https://github.com/Coyote-A/ultimate-upscale-for-automatic1111
위 링크를 입력해 준 뒤
Install을 누르고 설치가 완료되면
WebUI를 다시 실행해주자

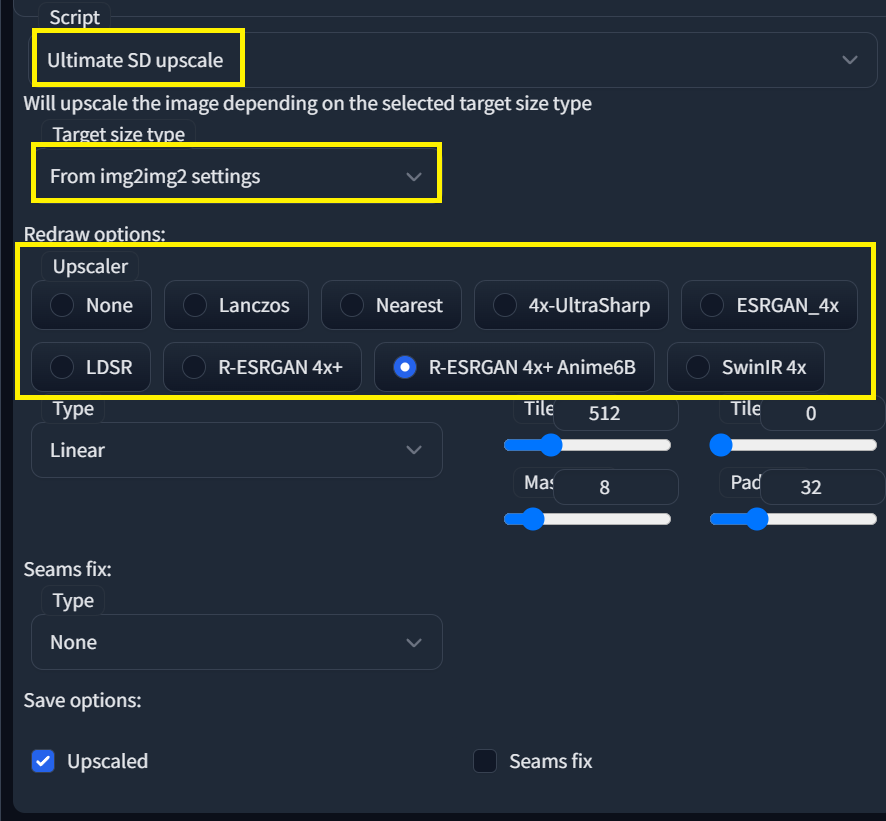
이후 img2img 하단의 script에서
Ultimate SD Upscale을 생긴 것이 보일텐데
선택을 해준 후
강조 표시한 옵션들만 설정해주면 되는데
target size type > 이미지 크기 어떻게 설정할지 결정
(img2img 대로 설정, Ultimate SD Upscale에서 설정, 기존 이미지 배수로..)
redraw options > 어떤 Upscaler로 그릴지
Seams fix 부분은 이미지를 분할했다가 합친 뒤
합친 부분을 다시 그릴까요 하는 부분인데
검은색 테두리가 생기지 않은 이상에야
굳이 이 옵션을 사용할 필요는 없다
이후 이미지를 생성하기 전에
상단의 옵션에서 반드시
Denosing strength를 조정해야 하는데
이미지를 보존하고자 한다면 0.2
이미지의 퀄리티를 높이고자 한다면 0.35
정도로 설정한 뒤 이미지를 생성해주면 된다



마지막으로 이미지를 생성하고 나면
1번이 Upscale 전 기본 이미지
2번이 SD Upscale로 확장한 이미지
3번이 Ultimate SD Upscale로 확장한 이미지인데
어차피 똑같은 Upscaler로 확장했기 때문에
큰 차이가 없는 것이 보이는데
기억해야 할 점은 편하게 쓰는 정도지
막 엄청 퀄리티 높아지는 이런거는 아니라는 거다
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI Interrogate(이미지로 프롬프트 얻기) 사용방법 (0) | 2023.04.08 |
|---|---|
| WebUI img2img Resize mode 차이점 정리 (2) | 2023.04.08 |
| WebUI img2img 배경 생성 안될 경우 해결방법 (1) | 2023.04.08 |
| WebUI SD Upscale 사용방법 (1) | 2023.04.07 |
| WebUI SD Upscale 이미지 이상하게 나오는 현상 해결방법 (0) | 2023.04.07 |
댓글