
WebUI Inpaint Whole picture Only masked 차이 정리
WebUI 에서 inpaint를 사용할 경우 inpaint area 에서 Whole picture 와 Only masked가 상단의 Mask mode와 겹쳐져 감이 안올 수 있는데 간단하게 설명해 보자면 inpaint를 사용할 때 프롬프트를 어떻게 주입할지를
flatsun.tistory.com
WebUI 에서 img2img의 inpaint를 보면
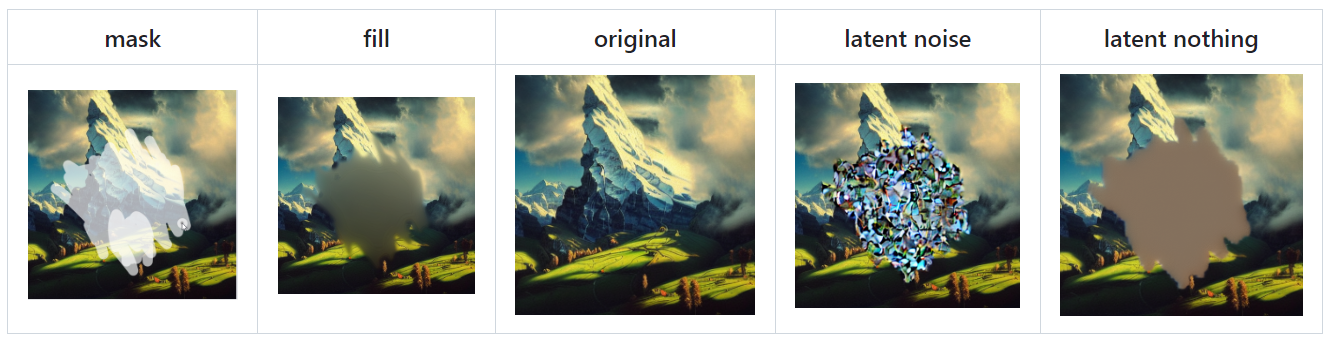
Masked Content에서
fill / original / latent noise / latent
가 존재하긴 하는데 예시 이미지를 봐도
뭔 느낌인지 전혀 감이 오지 않을거다
이게 아래의
Inpaint area와 연동까지 되기 때문에
???만 하다가 Original만 쓰게 될텐데
Inpaint area 관련해서는
위 글을 참고해주면 좋겠지만
간단히 정리해 보자면
Whole picture > 그림 전체를 참고해서 inpaint
Only masked > 마스크된 영역에만 프롬프트를 넣어 이미지 생성
이게 되겠다
따라서 Whole picture를 사용한다면
inpaint 영역 밖의 그림을 참고하기 때문에
변화의 폭이 매우 크지 않게 되고
Whole picture를 고르고
배경 부분을 Mask 처리해준 후 다시 그려주면
배경만 살짝 바뀌는 수준인 것을 볼 수 있다
반면 Only masked를 사용한다면
프롬프트가 기존과 크게 다를 경우
원본 그림과 많이 다른 그림을 그리게 된다
이제 Masked Content 기능을
Whole picture / Only masked를
사용해서 한번씩 그려보자면



fill
마스크 칠한 부분을
주변 배경 색깔로 칠해버린 뒤 이미지 생성
기존 이미지 색을 그대로 가져가기 때문에
큰 변화는 없는 편이고 있다고 하더라도
마스크 전 이미지와
다만 너무 넓게 생성할 경우
지면이었던 곳도 바닷 속으로 만드는 등의
변화가 일어날 수 있다



original
마스크 칠한 부분에서
원본 이미지를 가지고 이미지를 생성된다
가장 변화가 적은 유형인데
기존 이미지를 가지고
이미지를 만들어 나가는 유형이기 때문에
결과물도 원본과 가장 작은 차이가 발생하게 된다



latent noise
마스크 칠한 영역에 기존 이미지와 비슷하게
이미지를 최초 생성할 때 사용하는 노이즈를 깔고
이후에 그림을 그리기 시작하는데
마스크 영역에 다른 그림을 그린 뒤
합치는 형태기 때문에
신중하게 사용하지 않는다면
상당히 어색한 결과를 얻을 수 있다



latent nothing
마스크 칠한 영역에
노이즈 조차 깔지 않고
아예 처음부터 그림을 그리게 된다
아예 다른 그림을 그린 뒤 합치는 구조이기 때문에
프롬프트 차이에 따라 가장 큰 차이가 발생하게 된다
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI VRAM 사용량 줄이는 방법 (1) | 2023.04.09 |
|---|---|
| WebUI Civitai Helper 설치 및 사용방법 (3) | 2023.04.09 |
| WebUI Inpaint Whole picture Only masked 차이 정리 (0) | 2023.04.09 |
| WebUI Inpaint 줌 / 편집 크기 확장방법(canvas-zoom) (0) | 2023.04.09 |
| WebUI Prompt matrix 사용방법 (0) | 2023.04.08 |
댓글