
Loopback Scaler - v1.0 | Stable Diffusion Other | Civitai
Overview: The Loopback Scaler is an Automatic1111 Python script that enhances image resolution and quality using an iterative process. The code tak...
civitai.com
Loopback Scaler는 똑같은 그림을 여러번 그려서
동일한 크기에서 가장 높은 퀄리티의
그림을 얻을 수 있게 해주는데
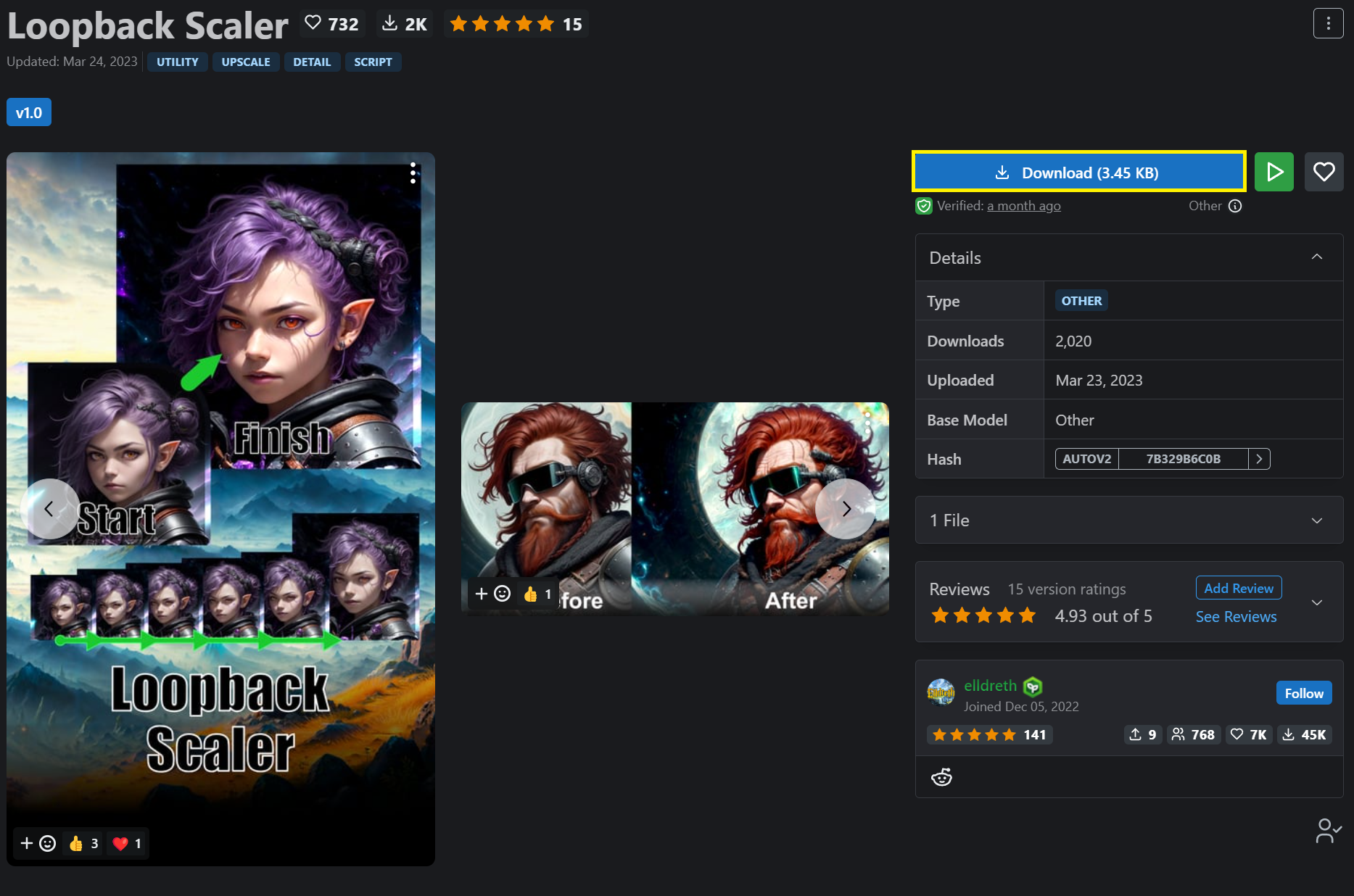
일단 설치방법은 위 링크로 접속한 후
Download를 눌러주고
받은 파일의 압축을 푼 뒤
C:\stable-diffusion-webui\scripts
loopback_scaler.py파일을 위 경로에 넣어주자
이후 WebUI를 다시 실행해준 후
이미지를 만들어 img2img로 보내준 뒤
(이미지는 512x768, 340x512 정도를 권장)

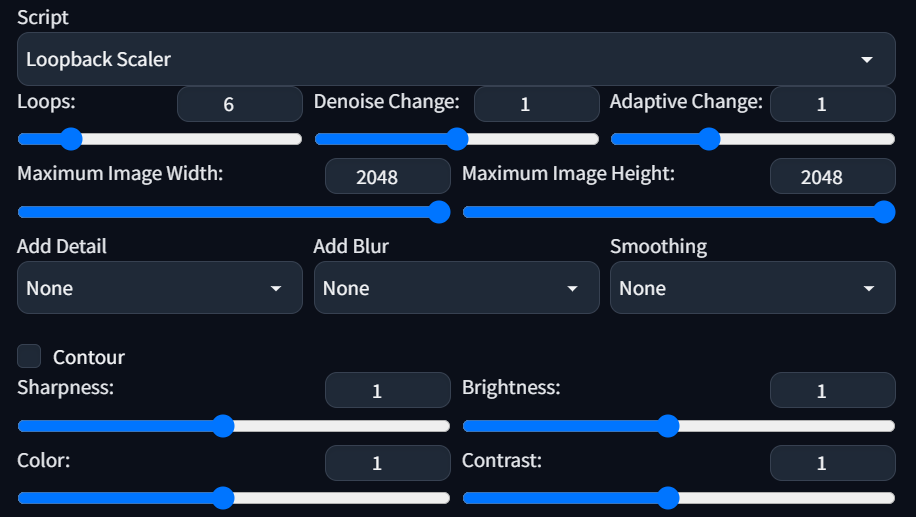
하단의 Script 부분에서 Loopback Scaler를 선택한 후
Loops 정도만 설정해주면 되는데
Loops는 몇번 다시 그릴지를 결정하는데
4~10번 정도에서 골라주면 되고
각종 옵션 값들은 1로 놓을 경우
상단 세팅을 따라가고
나머지는 필요에 따라 설정해주면 되겠다









왼쪽의 이미지를 단순히 크기만 늘여서 다시 그렸을 경우와
Loopback Scaler를 사용한 경우를 비교해보면
Loopback Scaler 쪽의 퀄리티가 훨씬 높은 것이 보인다
다만 똑같은 그림을 여러번 그리기 때문에
시간이 기존 방법에 비해
훨씬 더 필요하다고 보면 된다
마지막으로 Loopback Scaler의
최대 넓이 높이가 2048이라 좀 작아서
불편한 감이 있는데 이걸 변경해 주려면
아래 링크를 참조해주면 되겠다
WebUI Loopback Scaler 최대 넓이 높이 변경방법
WebUI Loopback Scaler 사용방법 Loopback Scaler - v1.0 | Stable Diffusion Other | Civitai Overview: The Loopback Scaler is an Automatic1111 Python script that enhances image resolution and quality using an iterative process. The code tak... civitai.com
flatsun.tistory.com
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI prompt all in one 설치 및 사용방법 (0) | 2023.05.17 |
|---|---|
| WebUI Loopback Scaler 최대 넓이 높이 변경방법 (0) | 2023.05.16 |
| WebUI webui-user.bat 실행 시 자동으로 창 띄우는 방법 (0) | 2023.04.23 |
| WebUI 컨트롤넷 openpose_face로 표정 가져오기 (0) | 2023.04.17 |
| WebUI 컨트롤넷(ControlNet) 1.1 업데이트 방법 (0) | 2023.04.16 |
댓글