반응형

넥사크로에서 상단에 보면 버튼이나 콤보박스 에딧 등 각종 컴포넌트가 보이는데
이걸 눌러서 화면으로 끌고오면

화면에 편하게 배치가 가능하다
자바 AWT나 Swing으로 눈물의 노가다배치 하다가
넥사크로 쓰면 눈물이 나게 편한데
여기서 학원에서 배운 프레임워크의 장단점을 느낄 수 있다
프레임워크를 쓰면 편하고 생산성이 높지만
그냥 갖다 붙이면 되는 수준이기 때문에 실력 향상에 도움이 안된다
하지만 개인의 실력보다는 생산성이 중요하므로 프레임워크를 쓰게 된다

다시 넥사크로로 돌아가
왼쪽에 생성한 버튼 컴포넌트를 누른 뒤 오른쪽의 Properties 부분을 보면
번개 모양의 이벤트 아이콘을 누르고 이벤트 설정이 가능한데
버튼 한번 클릭하거나 혹은 버튼에 마우스를 올리거나
기타등등 뭔가를 했을 때 이벤트를 설정해 줄 수 있다
이벤트 종류가 엄청 많으므로 자세한 설명은 이벤트를 클릭한 뒤
아래에 나오는 이벤트 설명으로 확인하면 된다
내 경우에는 버튼을 눌렀을 때의 이벤트인 onclick인데
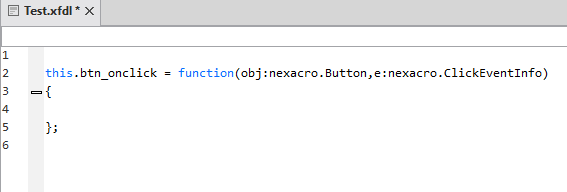
이벤트를 만드는 방법은 onclick 우측 빈칸에 더블 클릭을 해 주면..

짜자잔!! 이벤트가 생긴 것이 보인다

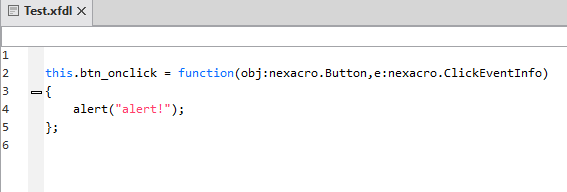
이제 여기에 alert을 넣어 onclick 이벤트가 잘 작동하는지 확인해보자

잘 작동하는 것이 보인다
간단하게 넥사크로 이벤트를 요약해 보자면
일단 컴포넌트를 선택한 뒤 우측에서 이벤트 탭으로 전환하고
원하는 이벤트 오른쪽에 더블 클릭으로 이벤트를 만든 뒤
함수를 작성해 주면 된다
반응형
'IT > Nexacro' 카테고리의 다른 글
| 넥사크로 setColumn, getColumn 사용하기 (0) | 2019.06.02 |
|---|---|
| 넥사크로 그리드, 데이터셋 생성하기 (0) | 2019.06.02 |
| 넥사크로 this로 컴포넌트 선택, 함수 호출하기 (0) | 2019.05.30 |
| 넥사크로 폼 페이지 만들기 (0) | 2019.05.29 |
| 넥사크로 17 체험판 설치하기 (1) | 2019.05.29 |
댓글