반응형

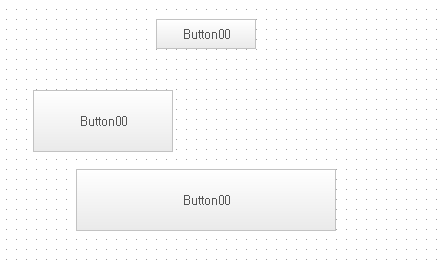
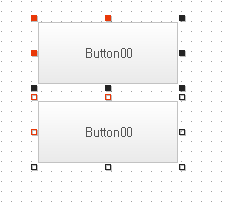
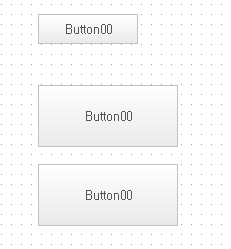
여기 넥사크로에서 개판으로 깔아놓은 컴포넌트가 보이는데
프로퍼티를 수정해 가면서 크기를 맞추고 간격을 조절하는건 엄청난 시간이 걸린다
넥사크로 자체 도구를 사용해 편하게 크기를 똑같이 만들고
동일한 간격으로 만들어 보자

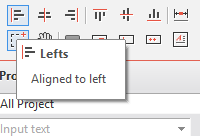
상단에서 View -> Toolbars -> Align 을 눌러주면

위치 맞춰주고, 크기 조절하고, 간격 맞춰주는 툴바가 생긴다
대표적인 기능만 알아보자

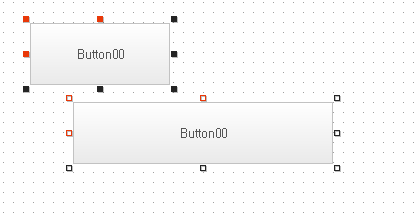
먼저 두 컴포넌트의 크기를 똑같이 만들어 보자
넥사크로에서는 가장 마지막에 고른 컴포넌트가 기준이 되는데
기준에 맞춰서 다 따라간다는 얘기다


width 옵션을 통해 가로 길이를 똑같이 맞출 수 있다
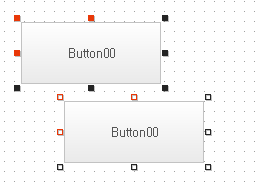
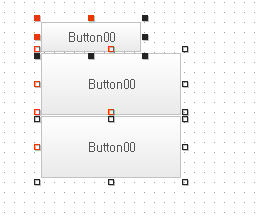
다음으로는 두 컴포넌트의 left 위치를 똑같이 맞춰보자


Lefts 버튼을 누르니 두 컴포넌트가 동일한 left로 맞춰진 것이 보인다

마지막으로는 간격인데
각 컴포넌트간 간격이 다른 만큼 모두 1px로 맞춰보자

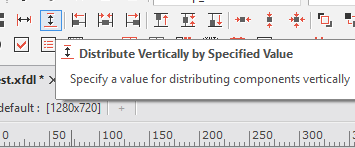
컴포넌트를 선택한 후

Distribute Vertically by Specified Value를 눌러주면

이런 창이 뜨는데 여기서 간격을 조절해주면 된다

컴포넌트 간 간격이 모두 1로 변경된 것이 보인다
반응형
'IT > Nexacro' 카테고리의 다른 글
| 넥사크로 팝업창에서 원래 화면 컴포넌트 수정하기 (0) | 2019.06.17 |
|---|---|
| 넥사크로 addColumn으로 컬럼 추가하기 (1) | 2019.06.17 |
| 넥사크로 팝업 화면에서 이전 화면 function 수행하기 (0) | 2019.06.16 |
| 넥사크로 컬럼 값 뒤에 % 같은 텍스트 붙이기 (0) | 2019.06.16 |
| 넥사크로 라디오 가로로 배치되게 만들기 (0) | 2019.06.16 |
댓글