

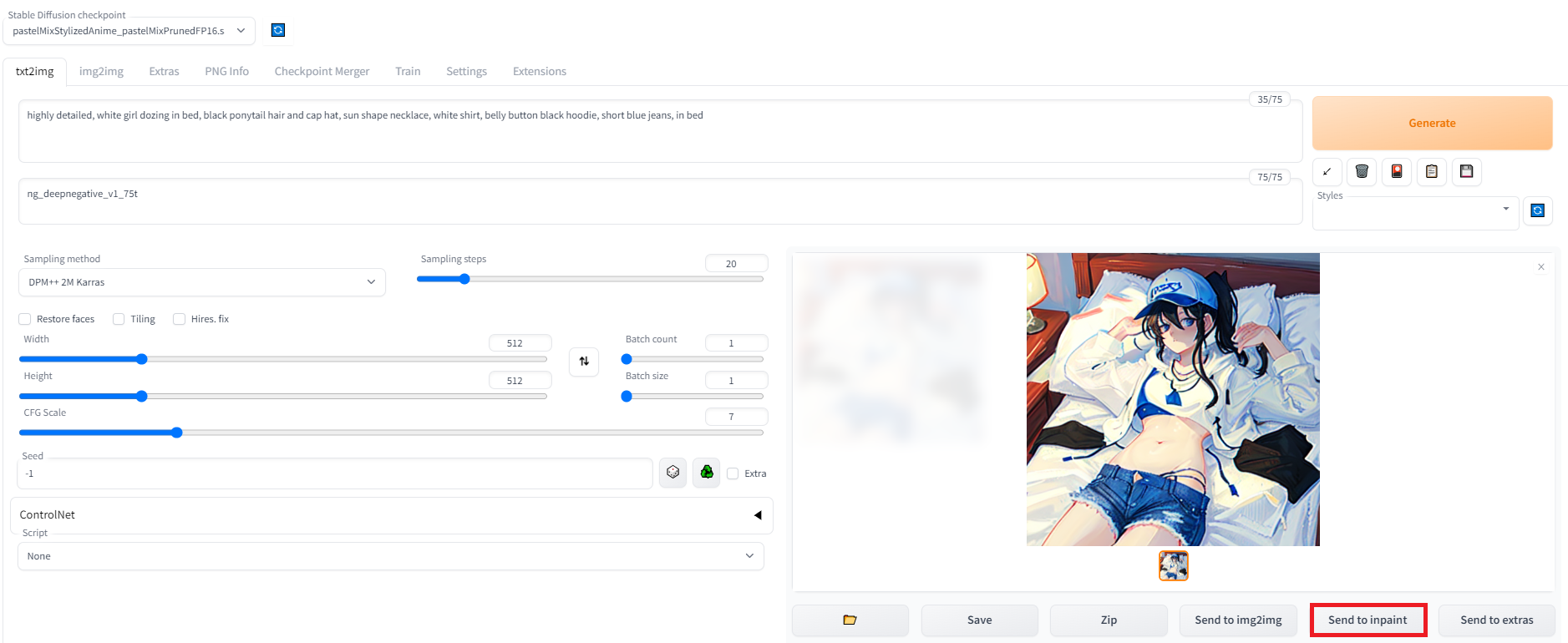
WebUI에서 그림 작성 시
해상도(넓이 높이)를 스크린샷과 같이 작게 설정하면
이미지의 퀄리티도 매우 낮게 나오는데
퀄리티는 이미지의 크기에 비례하기 때문이다
다만 이미지는 클릭 시 3초 이내에 생성되기 때문에
매우 빠르게 원하는 구도를 잡을 수 있다
이후 이미지의 품질을 끌어 올려보려고 하는데
먼저 팔이 이상하게 나왔기 때문에
위 이미지를 참고해서 Send to inpaint를 눌러주자


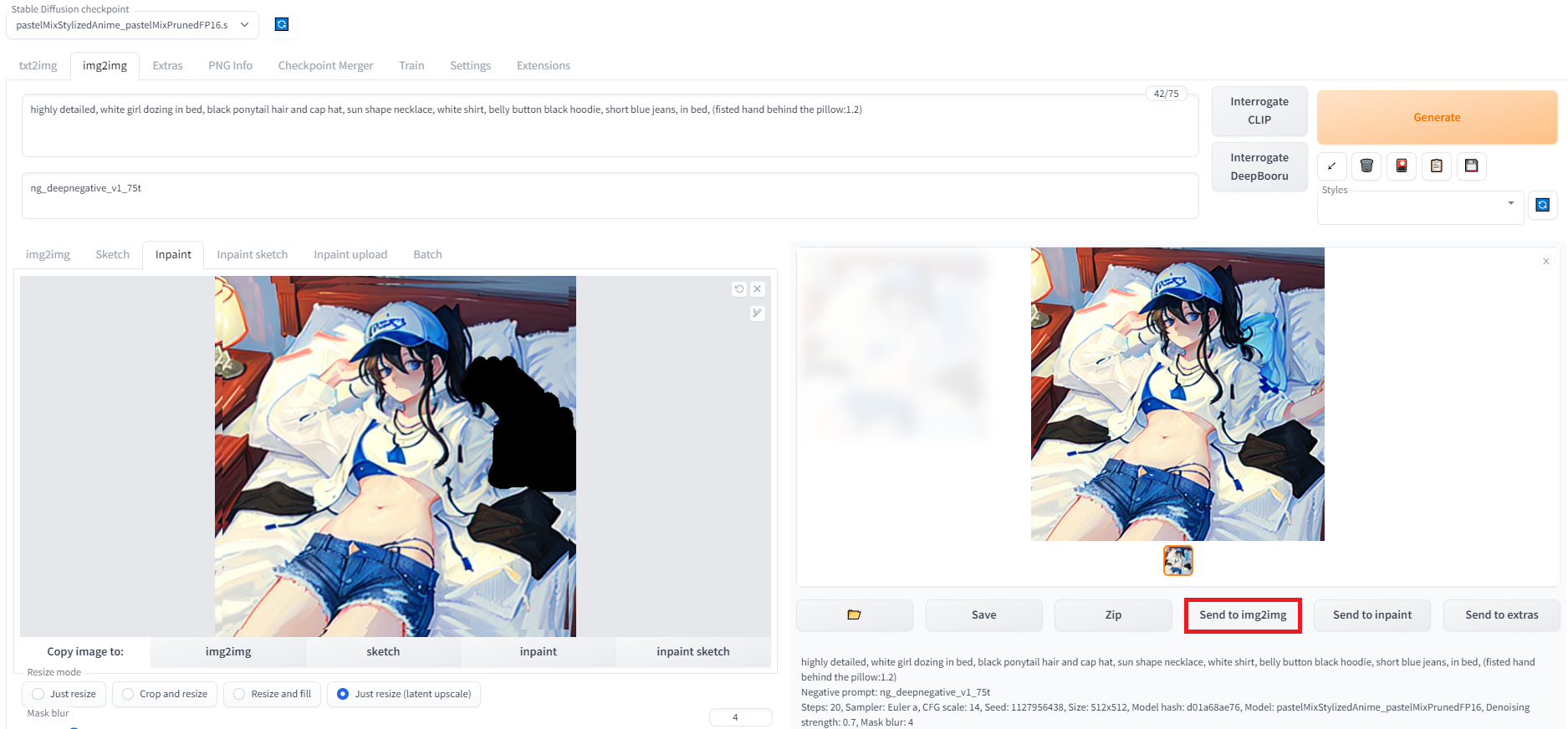
inpaint 화면에서
이상하게 나온 손 부분을 칠해야 하는데
손목만 칠해주는 게 아니라 팔 전체를 칠하고
Generate를 누르는 이유는
AI에게 자율성을 좀 더 보장해주기 위함인데
손목만 칠해놓고 다시 칠하기 시작하면
AI가 수정할 수 있는 부분이 손목밖에 없지만
팔 전체를 칠해 놓으면
AI가 창의성을 발휘할 수 있는 범위가 넓어지기 때문이다
이후 다른 설정은 이미지 그대로 가되
CFG Scale을 설정해야 하는데
이게 Prompt의 내용을 AI가 얼마나 따라갈지 결정하는 건데
낮을수록 AI가 창조적으로 그리고
높을 수록 Prompt에 작성한 내용대로 그리게 된다
즉 Prompt에 베개 밑으로 손 넣으라고 하고
CFG Scale을 높게 줘 버리면
AI가 최대한 그 방향으로 처리하려 한다는 거다

하지만 결국 베개 밑으로 손을 잘 넣지 못하길래
화면 밖으로 뻗어 나가도록 변경해서 손을 처리했다

손을 베개에 넣는게 그렇게 어려워!!

이후 손이 잘 처리된 이상
우측에 강조처리한 Send to img2img 를 눌러주면
손 처리한 사진이 왼쪽으로 이동하는데

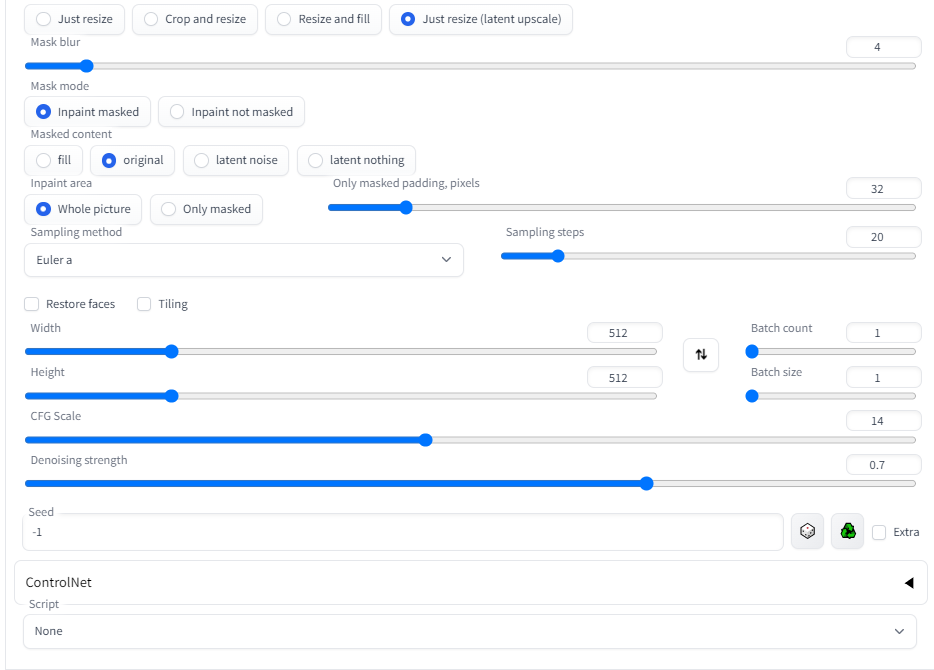
여기서 옵션을 다음과 같이 설정한 후
다시 Generate를 눌러주면 된다
중요 부분은 다음과 같은데
Sampling steps
> 이제 사진을 고화질로 만들 것이기 때문에
이 숫자가 높을수록 더 많은 샘플을 만들어서
더 높은 퀄리티의 사진 만들기에 유리하다
150을 권장하긴 하지만 50 정도로 놓고 비교해도
크게 체감은 되지 않으니 적당히 타협해도 상관없다
CFG Scale
낮으면 AI가 알아서 사진을 키우면서 디테일을 추가하고
높으면 Prompt에 입력한 내용의 디테일을 추가한다
(Prompt에 내용이 너무 없으면 추가되는 내용도 거의 없음)
Denosing strength
높을 수록 현재 이미지의 구도를 무시하는 경향이 있는데
사진을 기반으로 뭔가 새로 만들어 본다면
높은 값을 주어야 겠지만
지금은 현재 구도에서 화질만 올릴 것이기 때문에
거의 영향을 주지 못하도록 낮게 설정한다
Script - SC upscale
이미지를 2배로 확대해주게 된다
512에서 1024 크기로 만들어 주게 되는데
Upscaler는 취향에 따라 선택하길 권장한다
이후 Generate를 눌러주면


이미지가 커짐에 따라서 더 선명해진 것이 보인다
이 변화는 CFG Scale과 Prompt에 영향을 많이 받기 때문에
뭔가 추가하고 싶다면 Generate 전
해당 옵션을 손볼 필요가 있다
여기서 한번 더 품질을 끌어올리기 위해
퀄리티가 올라간 우측 사진 아래에서
Send to img2img을 눌러준 뒤
스크롤을 내려
Script - SC upscale
설정만 Scale Factor를 1로 변경하고
Generate를 눌러주면


같은 사이즈의 사진이지만
퀄리티가 어느정도 변경된 것이 보인다
이걸 반복하면
무한히 퀄리티가 올라가는 것 아닌가 싶겠지만
한계는 있기 때문에
무한히 올릴 수는 없다고 보면 된다
마지막으로 우측 사진을 기준으로
Send to img2img를 눌러
우측 사진을 왼쪽으로 보내준 후
Script - SC upscale
설정에서 Scale Factor를 2로 변경하고
Generate를 눌러주면
1024 x 1024의 2배인
2048 x 2048의 이미지가 만들어지게 되는데


변경 전 사진과 비교해보면
매우 빠르게 퀄리티가 올라간 것이 보인다
이제 이걸 잘 활용해보려면
낮은 해상도의 사진을 빠르게 만들어서
사진 구도 잡고 이상한 부분 후딱 수정한 뒤
해상도를 올리면서 마무리해주면 되는 식이다
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI 사용 전 기본 그림체 세팅방법 (1) | 2023.02.28 |
|---|---|
| WebUI txt2img(텍스트로 그림 그리기) 사용방법 정리 (0) | 2023.02.28 |
| WebUI LORA(특정 그림체, 인물) 사용방법 정리 (2) | 2023.02.28 |
| WebUI 반 실사 스타일 그림 고퀄리티로 뽑는 방법 (8) | 2023.02.28 |
| WebUI img2img 사용방법(이미지 기반 생성) (1) | 2023.02.28 |
댓글