
WebUI 컨트롤넷 설치부터 각종 사용방법 정리글
WebUI 컨트롤넷(ControlNet) 설치방법 WebUI에서 컨트롤넷을 설치해 위 이미지와 같이 이미지를 기반으로 포즈를 편하게 잡거나 채색을 해주는 등 온갖 기능을 수행할 수 있는데 일단 이 글에서는 설
flatsun.tistory.com
WebUI ControlNet Depth 사용법 정리
WebUI 컨트롤넷 설치부터 각종 사용방법 정리글 WebUI 컨트롤넷(ControlNet) 설치방법 WebUI에서 컨트롤넷을 설치해 위 이미지와 같이 이미지를 기반으로 포즈를 편하게 잡거나 채색을 해주는 등 온갖
flatsun.tistory.com
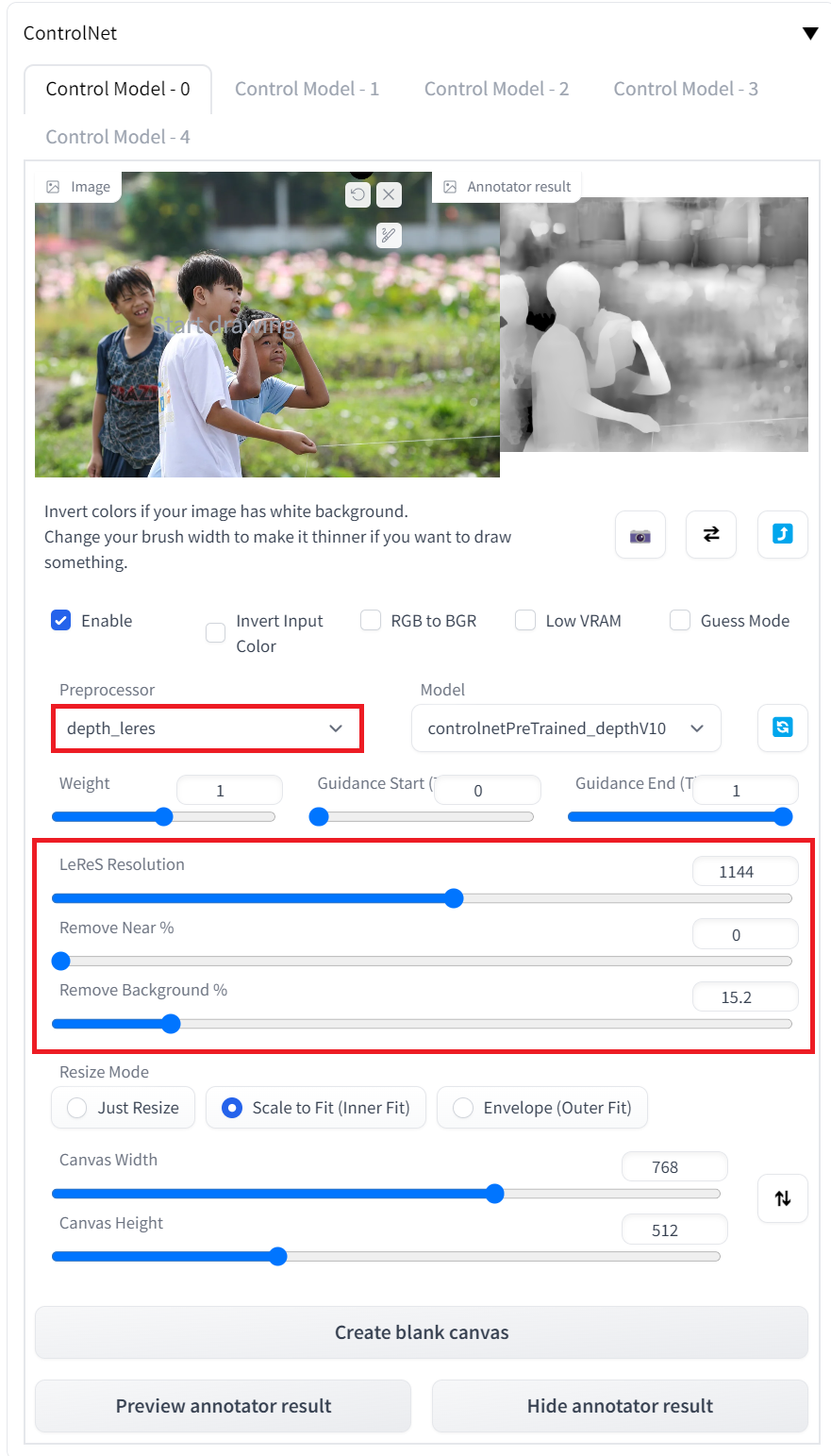
WebUI 의 ControlNet 에서 depth_leres는
Depth와 동일하지만 추가 기능이 있어서
더 정교하게 사용할 수 있는 정도로 보면 되는데
추가된 부분은
LeReS Resolution, Remove Near, Remove Background
부분이고 차례대로 알아보자
먼저 LeReS Resolution은
Depth의 퀄리티를 높이게 되는데
높이면 높일수록 더 많은 시간과 VRAM을 사용하면서
더 세부적인 Depth를 분리해주게 되는데
이게 너무 높이면
분리하지 않아도 될 부분도 분리해서
그림이 이상해지기 때문에
이 부분은 주의할 필요가 있다


다음은 Remove Near인데
높일 수록 밝은 부분을 위주로 강조해주게 되는데
가까운 부분을 강조할 때 사용하면 좋지만
너무 강조하면 Depth가 무너지면서
사람이 키메라가 되어 버린다


Remove Background
은 멀리 있는 배경부터 검은 색으로 칠하며
새로운 그림이 자리잡을 수 있도록 해주는데
너무 높이면 사람까지 잘려나가는 현상이 발생한다


위에 사용한 대로 옵션을 조절한 후
depth_leres로 이미지를 생성 해보니
원본과 거의 흡사한 구도로 이미지가 나오는 것이 보인다
이게 옵션 조절하기가 은근 까다롭기 때문에
Depth로 만족할만한 결과물을 얻지 못할 때에만
Depth_leres를 사용할 것을 권장한다
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI ControlNet normal map 사용방법 정리 (0) | 2023.03.27 |
|---|---|
| WebUI ControlNet Hed 사용법 정리 (0) | 2023.03.27 |
| WebUI ControlNet Depth 사용법 정리 (0) | 2023.03.27 |
| WebUI 프롬프트 키워드 융합 방법 (곰+호랑이 등) (0) | 2023.03.27 |
| WebUI 의상 색깔 정확히 지정하는 방법(regional prompter) (0) | 2023.03.27 |
댓글