반응형


여기 아래 데이터셋을 넣은 콤보박스가 보이는데
PLANT와 ANIMAL 두 가지 타입으로 분류가 되어 있다
버튼을 하나 만들어
버튼을 누를 시에 TYPE 값이 PLANT만 나오게 하고 싶은데..

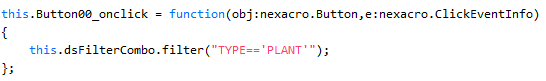
일단 버튼을 하나 만들고 이벤트를 작성하자

넥사크로에서 filter는
this.dsFilterCombo.filter("컬럼명 == '값' ");
이런 식으로 사용한다
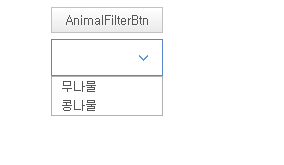
이제 테스트를 한번 해 보면..

버튼을 눌렀을 시 TYPE가 PLANT인 값만 나오는 것이 보인다
근데 필터를 걸었으니 해제하는 방법도 알아야겠는데..
this.dsFilterCombo.filter("");
이렇게 걸어주면 필터가 풀린다
숫자의 경우에는
this.dsFilterCombo.filter("컬럼명 > 숫자");
이런 식으로 사용해 주면 된다
마지막으로 콤보박스 등에서 값을 가져와서 필터를 거는 경우에는
this.dsFilterCombo.filter("컬럼명==' " + this.combo.value + " ' ");
이런 식으로 사용해주면 된다
반응형
'IT > Nexacro' 카테고리의 다른 글
| 넥사크로 rowpostion, e.row를 사용해 행 선택하기 (0) | 2019.06.05 |
|---|---|
| 넥사크로 콤보박스에 insertRow로 전체 추가하기 (0) | 2019.06.04 |
| 넥사크로 addRow deleteRow로 행 추가, 삭제하기 (0) | 2019.06.03 |
| 넥사크로 saveXML로 데이터셋 조회하기 (0) | 2019.06.02 |
| 넥사크로 setColumn, getColumn 사용하기 (0) | 2019.06.02 |
댓글