반응형

저번 글에서 콤보박스에 값 넣고 filter 하는 글에 대해서 썼는데
콤보박스를 다시 보니 맨 처음에 값이 선택되어 있지 않은 것이 보인다
어디 웹사이트 가보면 저렇게 콤보박스가 휑하니 비어있는 경우는 없지 않은가
전체 행을 추가하고
넥사크로 로드 시에 전체 값이 자동으로 선택되게 만들어 보자

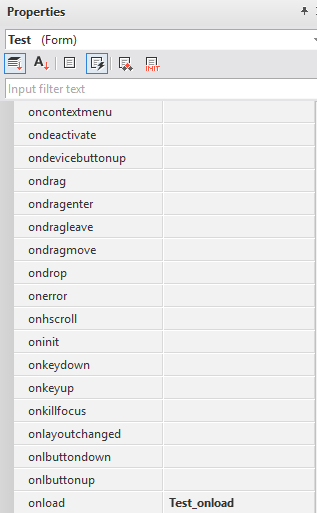
일단 폼 선택 후 onload를 더블 클릭해서 이벤트를 만들어 준 후

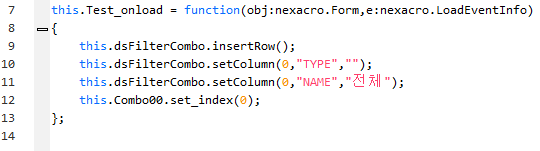
this.데이터셋명.insertRow();
로 맨 위에 행을 하나 추가하고
젤 처음에 추가된 행인 만큼 행의 위치는 0이다
setColumn으로 TYPE는 "", NAME은 "전체"로 바꿔 준다
TYPE를 "" 로 두는 이유는
콤보박스는 CODE와 CONT로 나눠지는데
CODE는 키, CONT는 값 이렇게 보면 된다
이후 다이나믹 쿼리에서
CODE가 null일 경우 제약조건 없이 전체를 선택하게..
이런 식으로 만들게 된다
마지막으로
this.콤보박스명.set_index(0); 를 통해
load 시에 콤보박스에 나올 행을 선택해 주는데
insertRow를 통해 가장 앞에 만들어 줬으니
0번째를 가져오면 전체가 나오게 된다

실행해 보니 적용이 잘 된 것이 보인다
반응형
'IT > Nexacro' 카테고리의 다른 글
| 넥사크로 e.col을 사용해 열 선택하기 (0) | 2019.06.05 |
|---|---|
| 넥사크로 rowpostion, e.row를 사용해 행 선택하기 (0) | 2019.06.05 |
| 넥사크로 filter 사용하기 (0) | 2019.06.04 |
| 넥사크로 addRow deleteRow로 행 추가, 삭제하기 (0) | 2019.06.03 |
| 넥사크로 saveXML로 데이터셋 조회하기 (0) | 2019.06.02 |
댓글