
WebUI에서 하이퍼네트워크(Hypernetwork) 를 사용해서
특정 그림체를 카피해서 내 그림에 적용할 수 있는데
굉장히 시간이 오래 걸리는 작업이지만
효과는 엄청나다고 보면 된다

먼저 카피할 그림체를 모아야 하는데
권장량은 최소 20장에서 최대 150장을 권장하며
이미지는 그냥 많다고 좋은게 아니라
선명하고 AI가 쉽게 학습할 수 있도록
1:1 비율로 준비되어야 하며
가장 좋은 크기는 512 x 512라 보면 된다
위 이미지들은 선명하긴 하지만
1:1 비율이 아니고 불필요한 로고도 있기 때문에

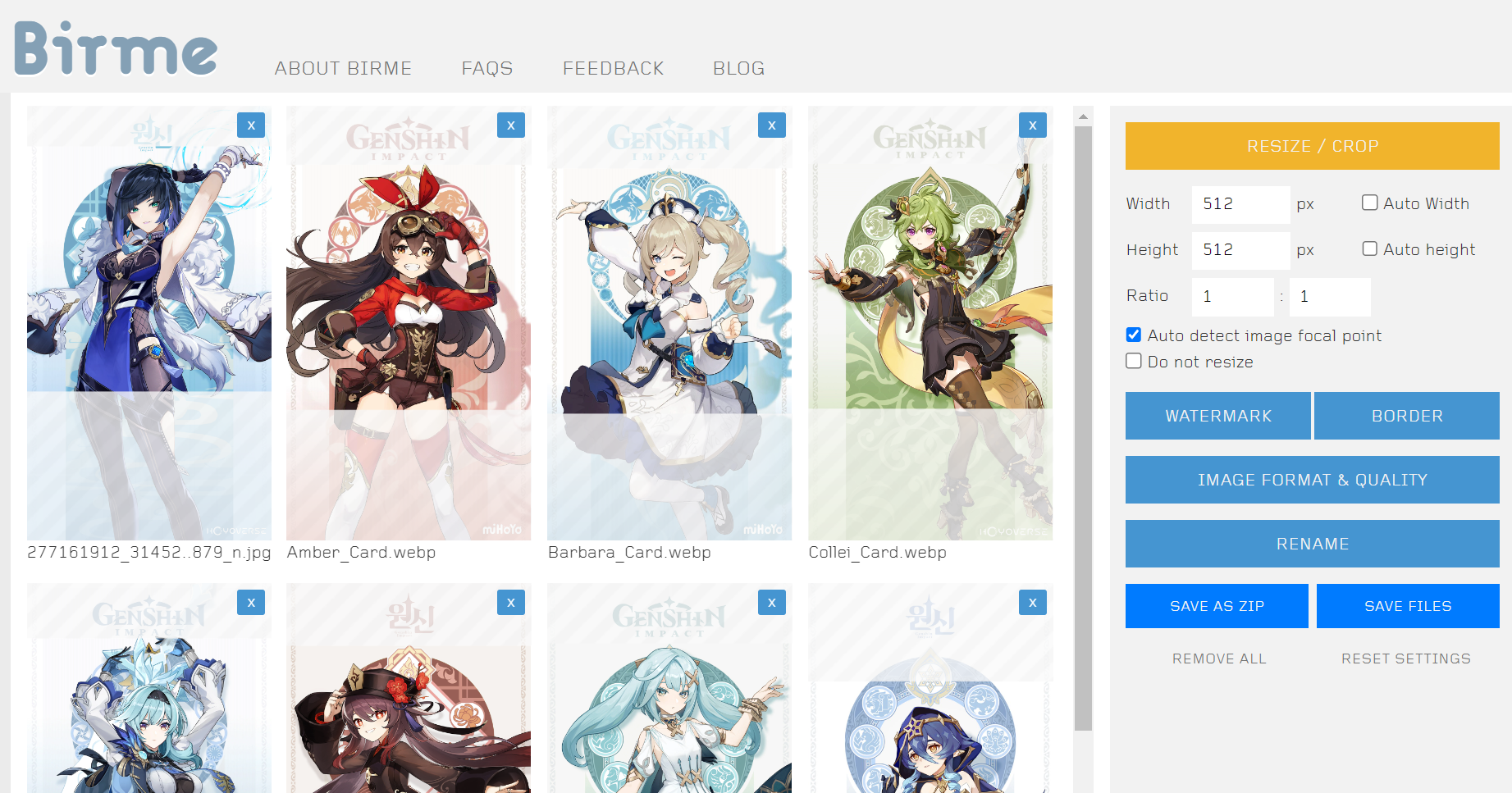
BIRME - Bulk Image Resizing Made Easy 2.0 (Online & Free)
About Birme New features in version 2 NEW* Added support for WebP format Now you can adjust the focal point of each photo individualy Auto load previous settings you used Auto focal point detection Renaming file names in bulk Save resized images as files i
www.birme.net
위 링크의 사이트로 이동해서
AI가 쉽게 학습하기 위한 크기로 잘라준 후

이런 식으로
이미지를 1:1 비율로 정리해주면 된다

이미지를 모두 정리하고 났으면
이제 태그를 딸 시간인데
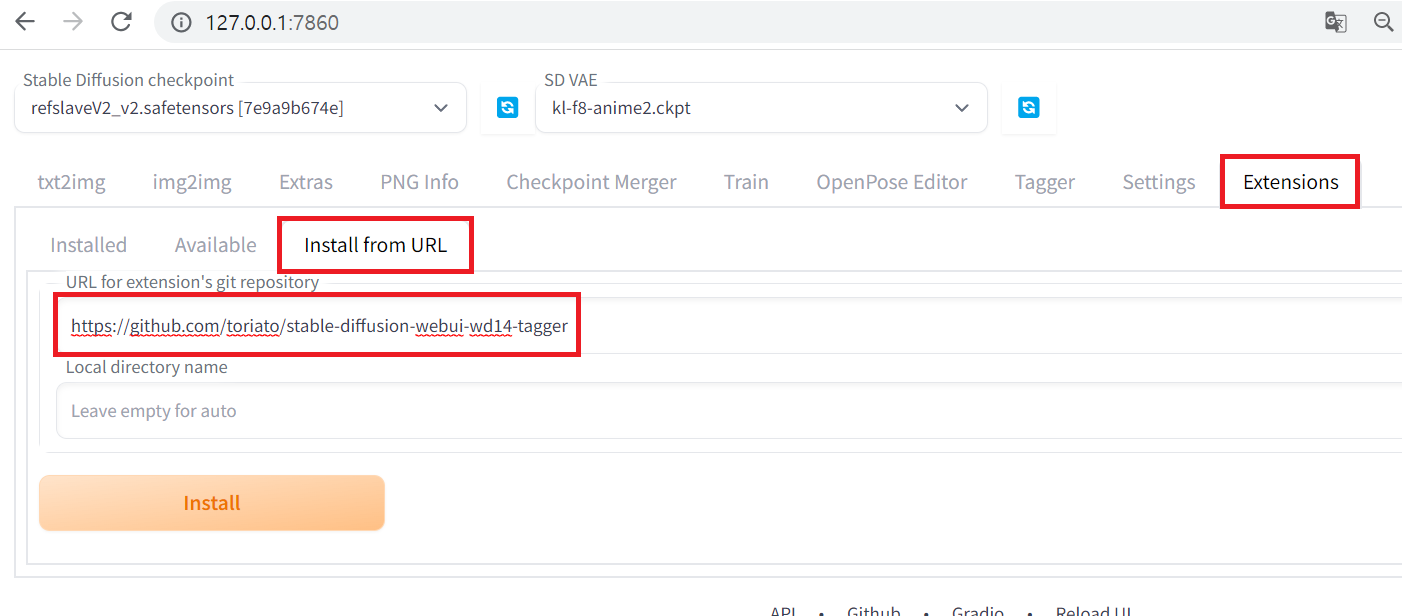
Extensions > Install from URL
으로 이동한 뒤
https://github.com/toriato/stable-diffusion-webui-wd14-tagger
을 넣어준 후 Install을 해주자

이후 설치가 잘 되었으면
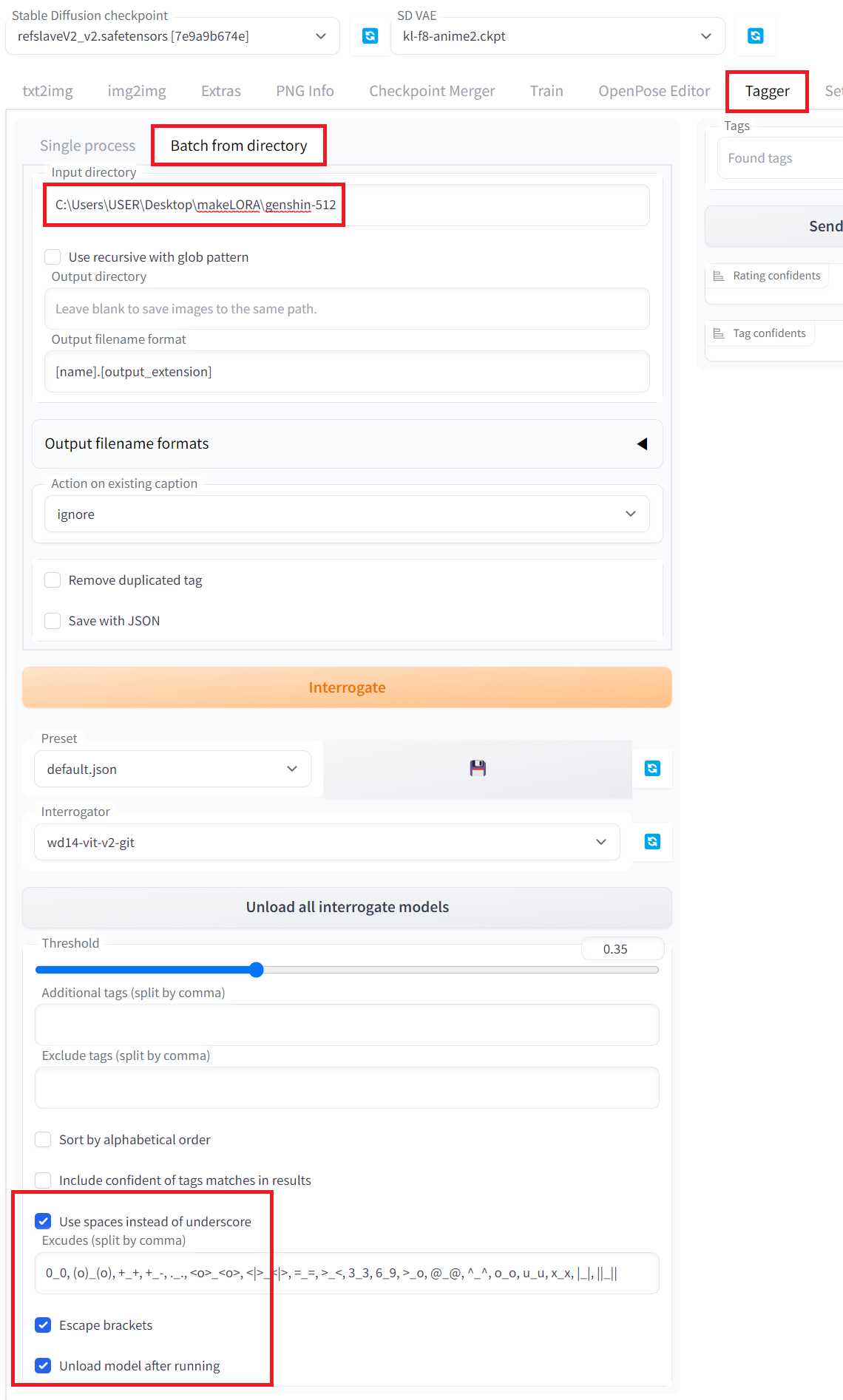
Tagger 메뉴가 생긴 것이 보일텐데
이 메뉴를 눌러준 뒤
Batch from directory를 누르고
input directory에 이미지 경로를 넣어주고
하단 3 곳에 체크를 해준 후
중간에 위치한 Interrogate를 눌러주면

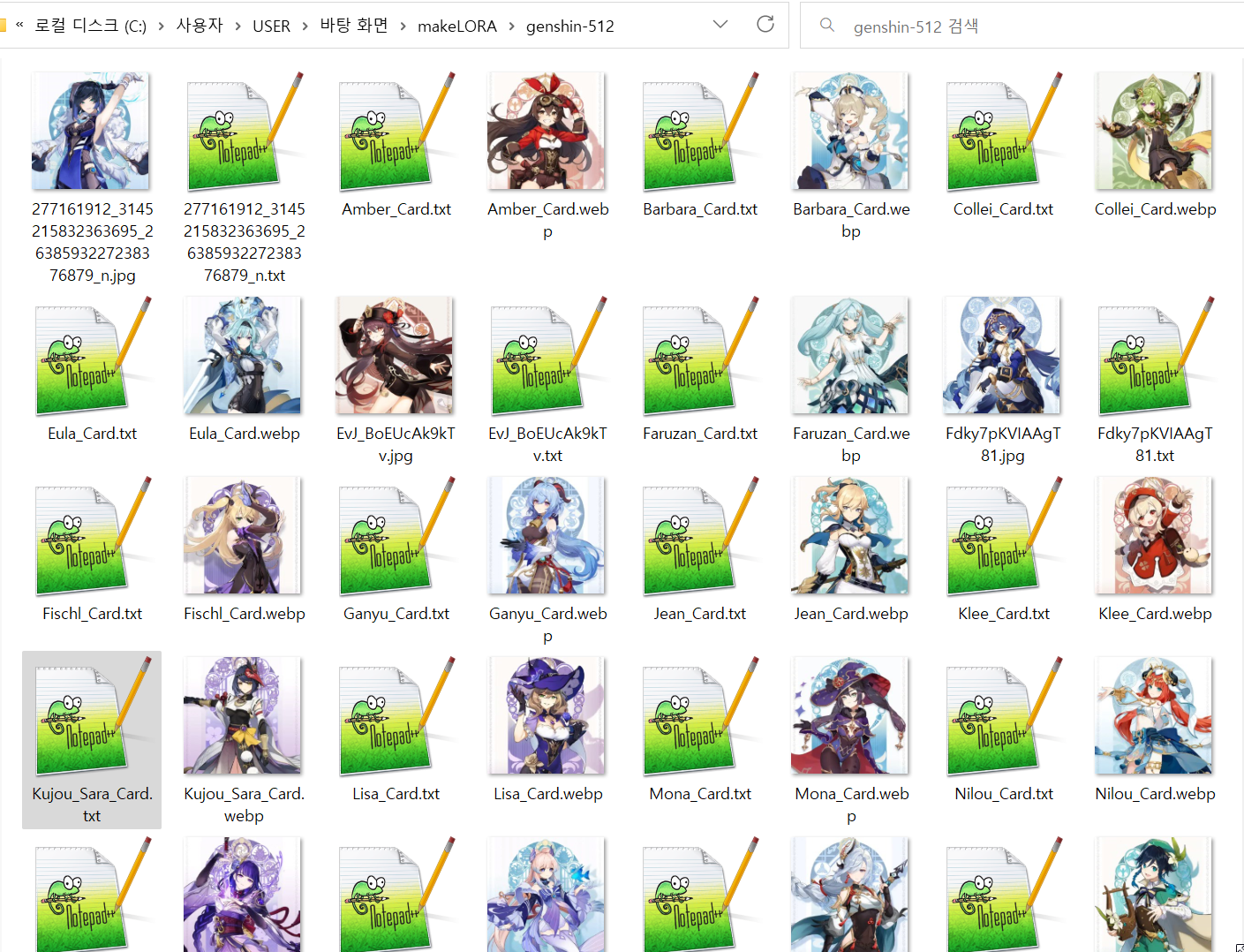
이런 식으로
이미지에 적합한 태그가 모두 생성된다

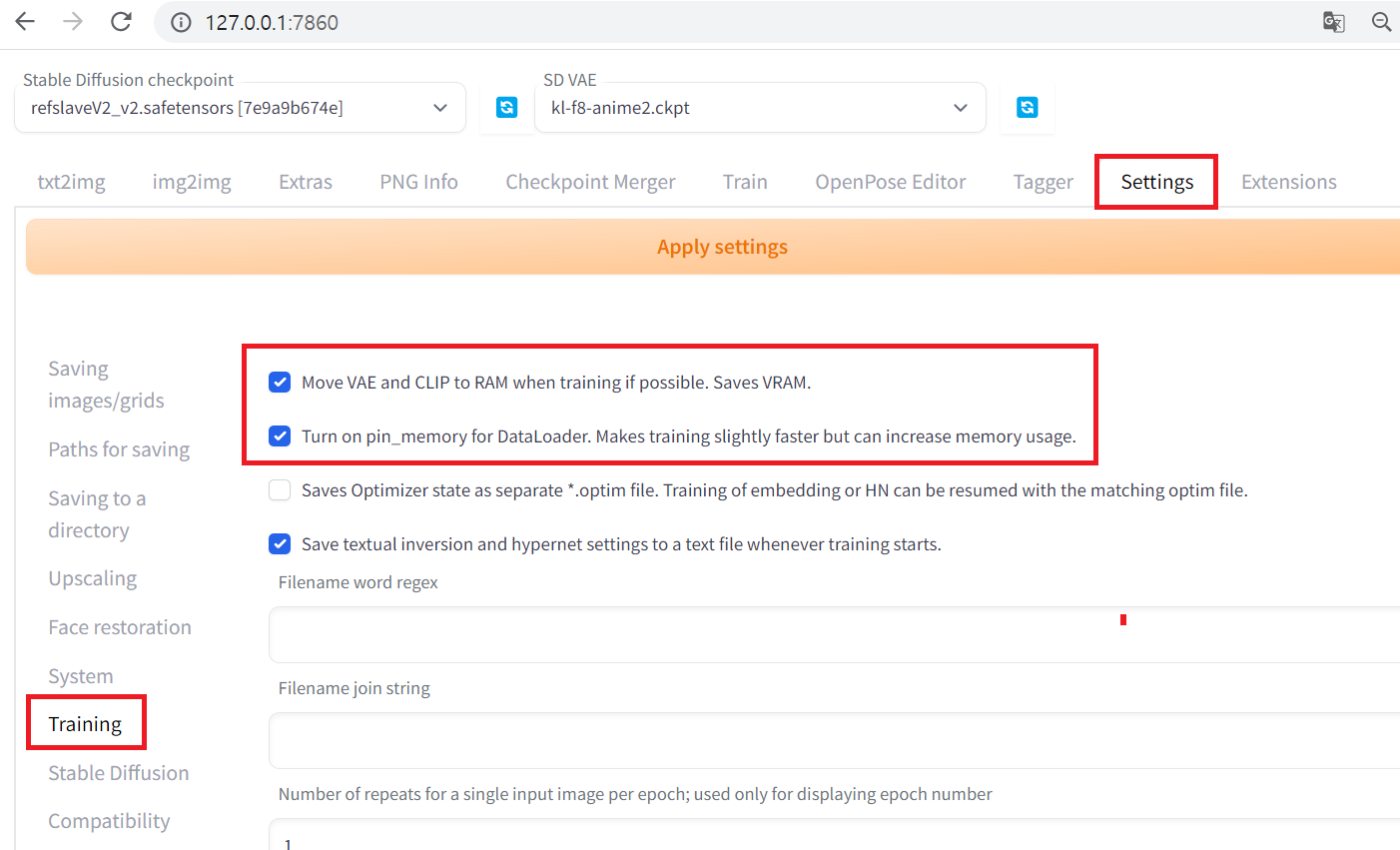
다음은 Settings > Training 으로 이동한 뒤
Move VAE and CLIP to RAM when training if possible. Save VRAM.
Turn on pin_memory for DataLoader. Makes training slightly faster but can increase memory usage
두 옵션을 체크해주고
Apply settings를 눌러주자
위 옵션들은 빠르게 하이퍼네트워크를 생성하기 위해
설정해주는 부분이다

이제 하이퍼네트워크를 한번 준비해보자면
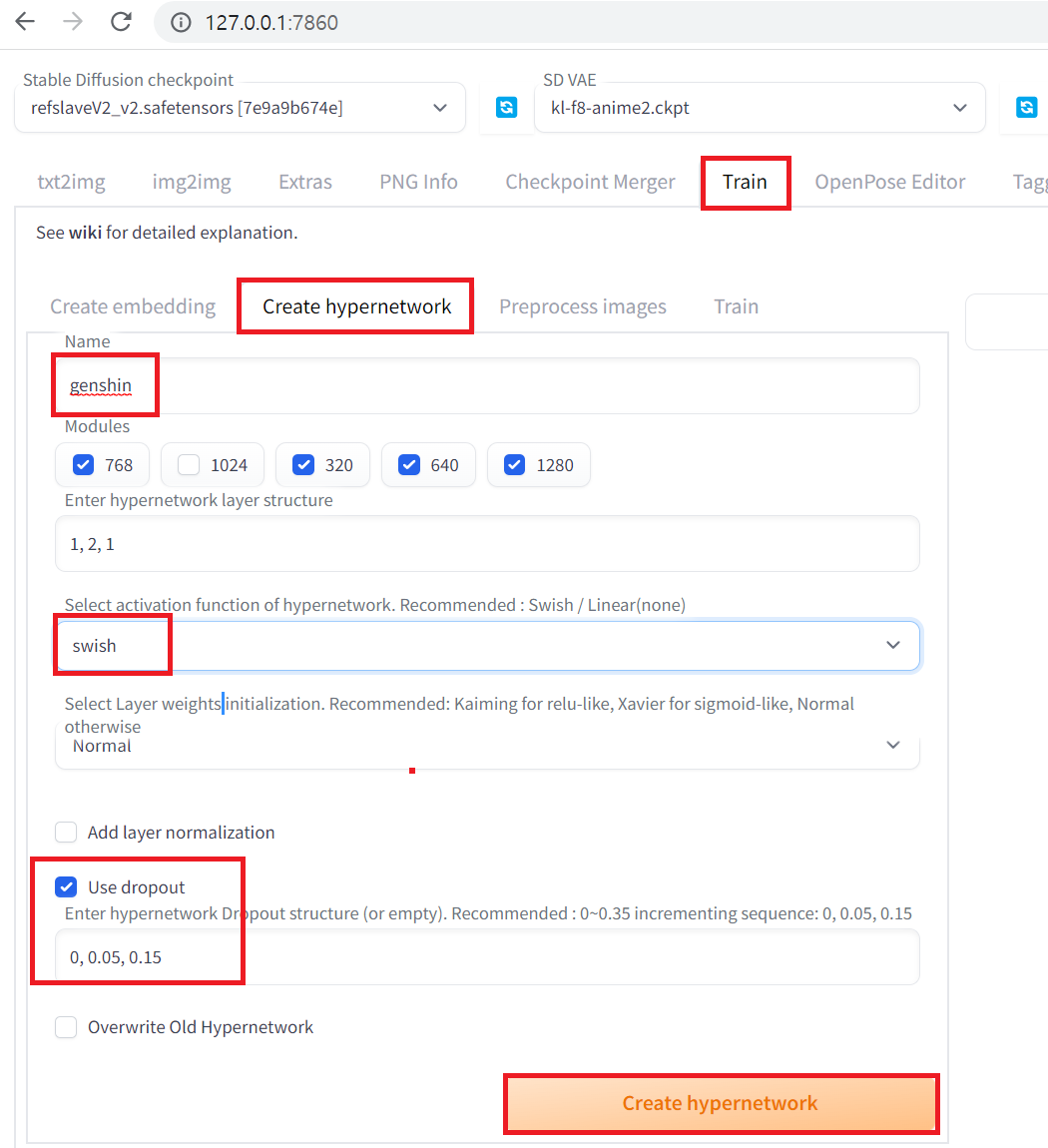
Train > Create Hypernetwork 로 이동한 뒤
Name에서 이름을 지정하고
나머지는 동일하게 설정한 뒤
Create hypernetwork를 눌러주자

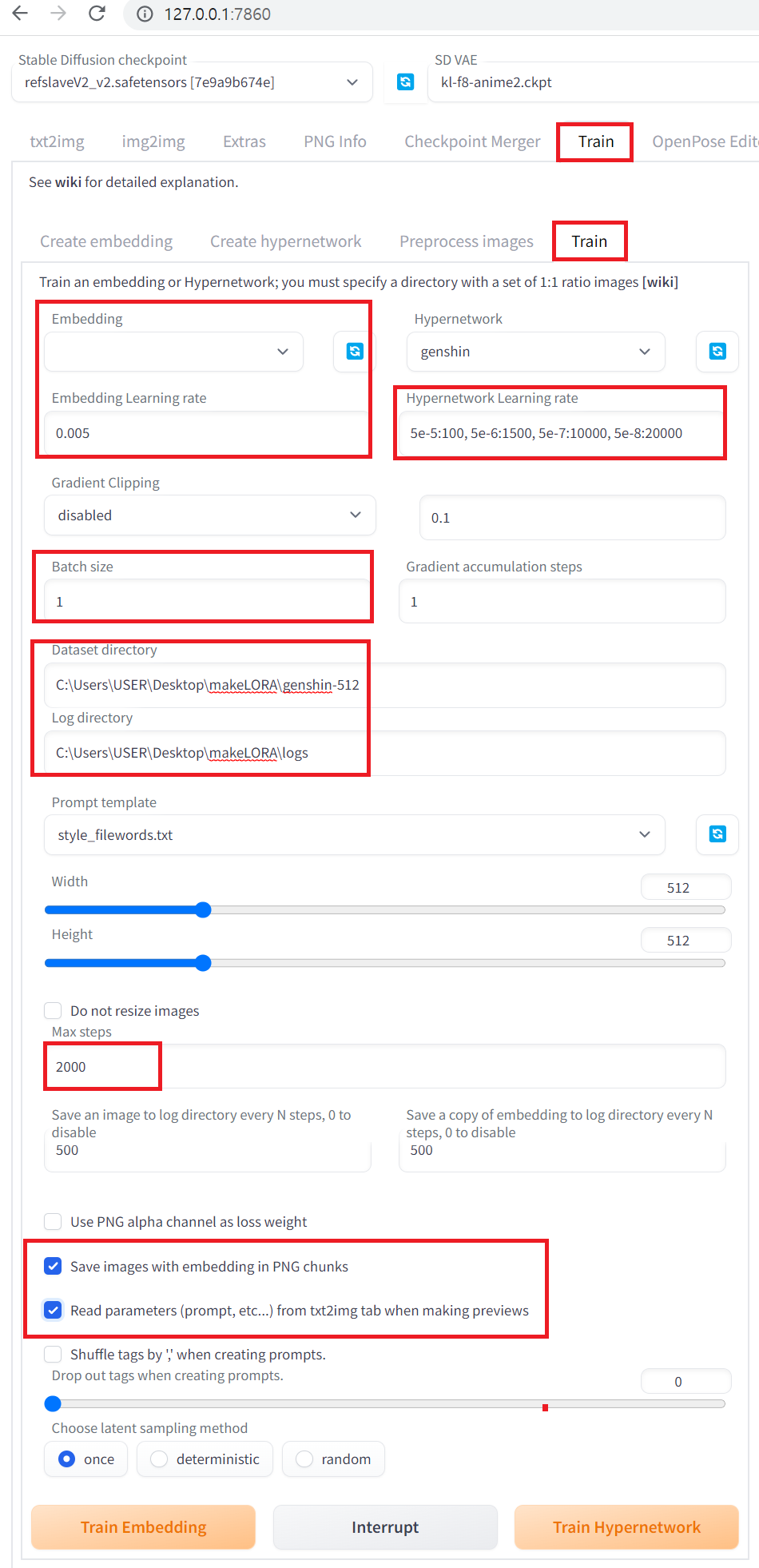
이후 Train 메뉴로 이동해서
하이퍼네트워크 설정을 잡아줄 시간인데
embedding 적용할 항목이 있다면 골라주되
없다면 아무거나 고르고 Learning rate를 0으로 주면 된다
Hypernetwork learning rate는
5e-5:100, 5e-6:1500, 5e-7:10000, 5e-8:20000
를 넣어주면 된다
Batch size는
높이면 성능과 속도가 빨라지는데
VRAM이 8 이하라면 1
16 이하라면 3
24 이하라면 7을 주면 되는데
그래픽카드마다 모두
VRAM이 다른 만큼
일단 낮게 지정해서 돌려본 뒤

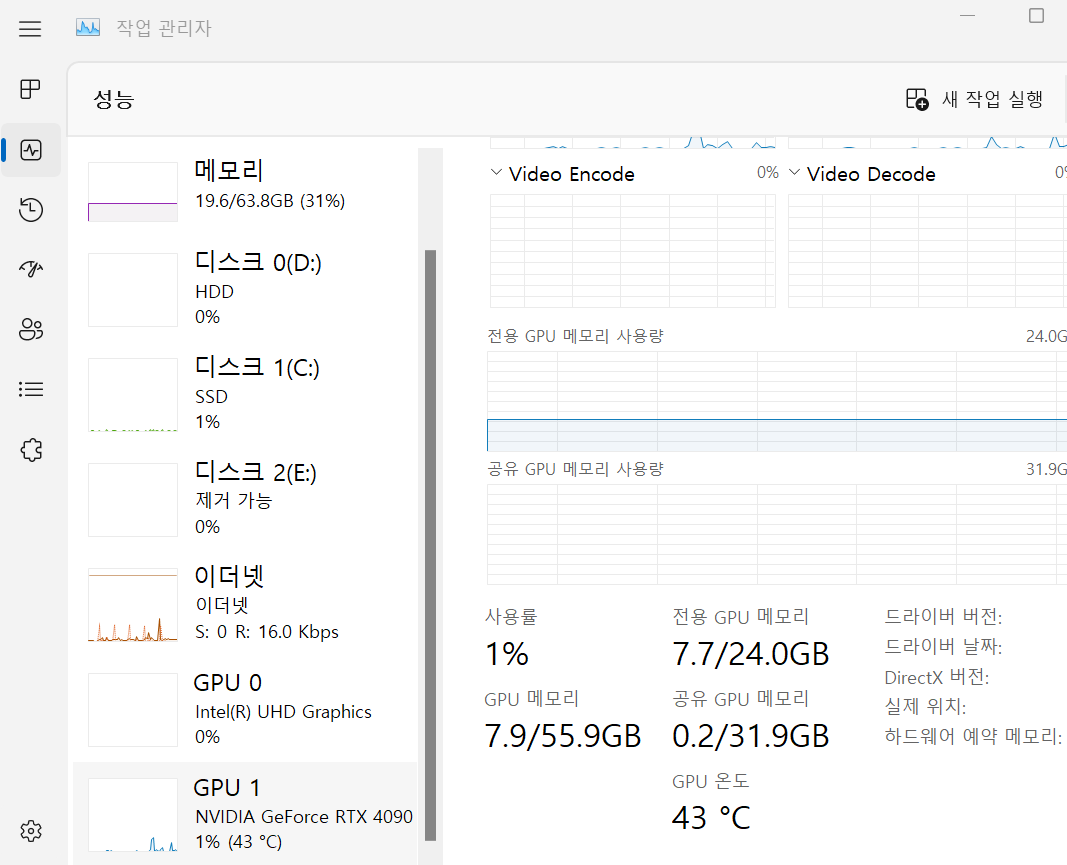
작업 관리자에서
GPU 메모리 소모량을 확인해본 후
약간 여유있게 돌려주면 된다
Dataset Directory는
이미지와 태깅 txt 파일이 들어있는 경로
Log Directory는 결과물을 저장할 경로를 말한다
Max Step은 학습을 몇번 진행할건지 묻는건데
최소는 5000번이라고 보면 되고
디테일한 부분까지 묘사하려면
1만번 이상의 학습이 필요한데
2만번 이상으로는 학습 효율이 떨어지기 때문에
5,000 ~ 20,000 정도를 생각하되
시간이 5-6시간이 넘게 걸릴 수도 있어서
처음에는 2000 정도로 잡고
이후 완성되고 나면 2000을
5000, 10000 으로 바꿔서
다시 Train Hypernetwork를 눌러주면
계속 학습을 진행할 수 있다
이미지와 동일하게 옵션을 맞추고 나면
이제 Train Hypernetwork를 눌러주면 되는데

하이퍼네트워크 작업 시에는
정말 오랜 시간이 걸리기 때문에
작업 전에 준비를 완전히 해 둘 것을 권장하며
한번 시작했다가
표본 모델이 마음에 안들거나 하면
엎고 다시 만들어야 하는데
이러면 엄청난 시간이 소비된다는 것을 꼭 기억하자
대략 디테일한 묘사까지 진행하는
10,000 스텝 이상으로 넘어가면
3시간을 가볍게 넘기기 때문에
자기 전에 돌려놓고 자거나
혹은 컴퓨터 하기 전
유휴 시간에 돌린다고 보면 된다




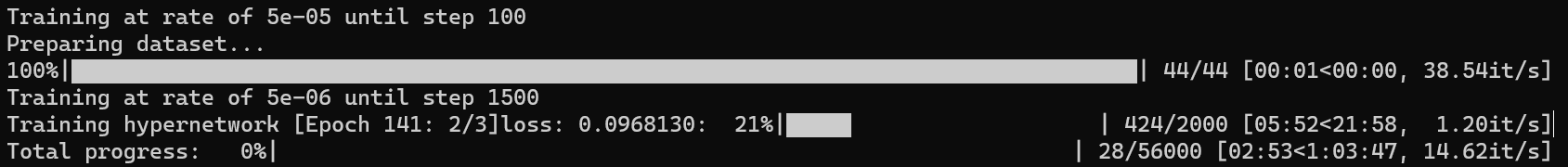
하이퍼네트워크를 진행하다 보면
옵션에 따라 500장마다
생성한 하이퍼네트워크로 그림을 그려주는데
자동차나 개 같은 이상한 그림을 그리지 않도록
미리 txt2img 쪽에 프롬프트를 입력해 놓고
하이퍼네트워크를 진행해야 한다
500장마다 이미지 생성하는 것을 보면
처음에는 전혀 갈피를 못 잡고
이상한 그림을 그리다
어느 순간부터 예시로 준 그림과 유사하게 그리다가
10000 스텝이 넘어가고 나서부터는
디테일이 계속 올라가는 것이 보인다
C:\stable-diffusion-webui\models\hypernetworks
하이퍼네트워크는 생성 즉시
위 경로에 학습과 동시에 갱신되지만
C:\Users\USER\Desktop\makeLORA\logs\2023-03-12\genshin\hypernetworks
위와 같이 로그 경로에도 500장 마다
만든 하이퍼네트워크를 저장하기 때문에
중간 지점에서 필요한 이미지를 챙길 수도 있다

마지막으로 하이퍼네트워크 학습이 끝난 뒤
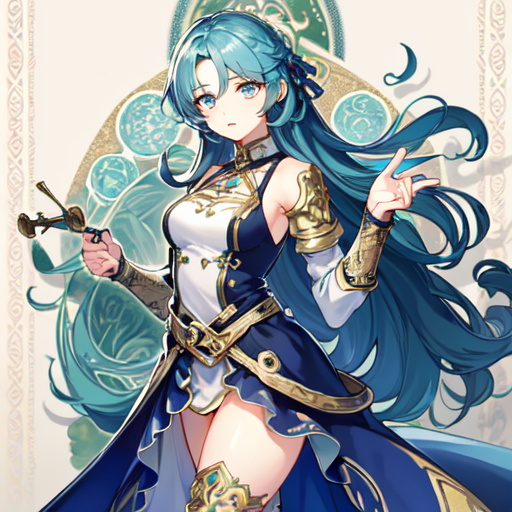
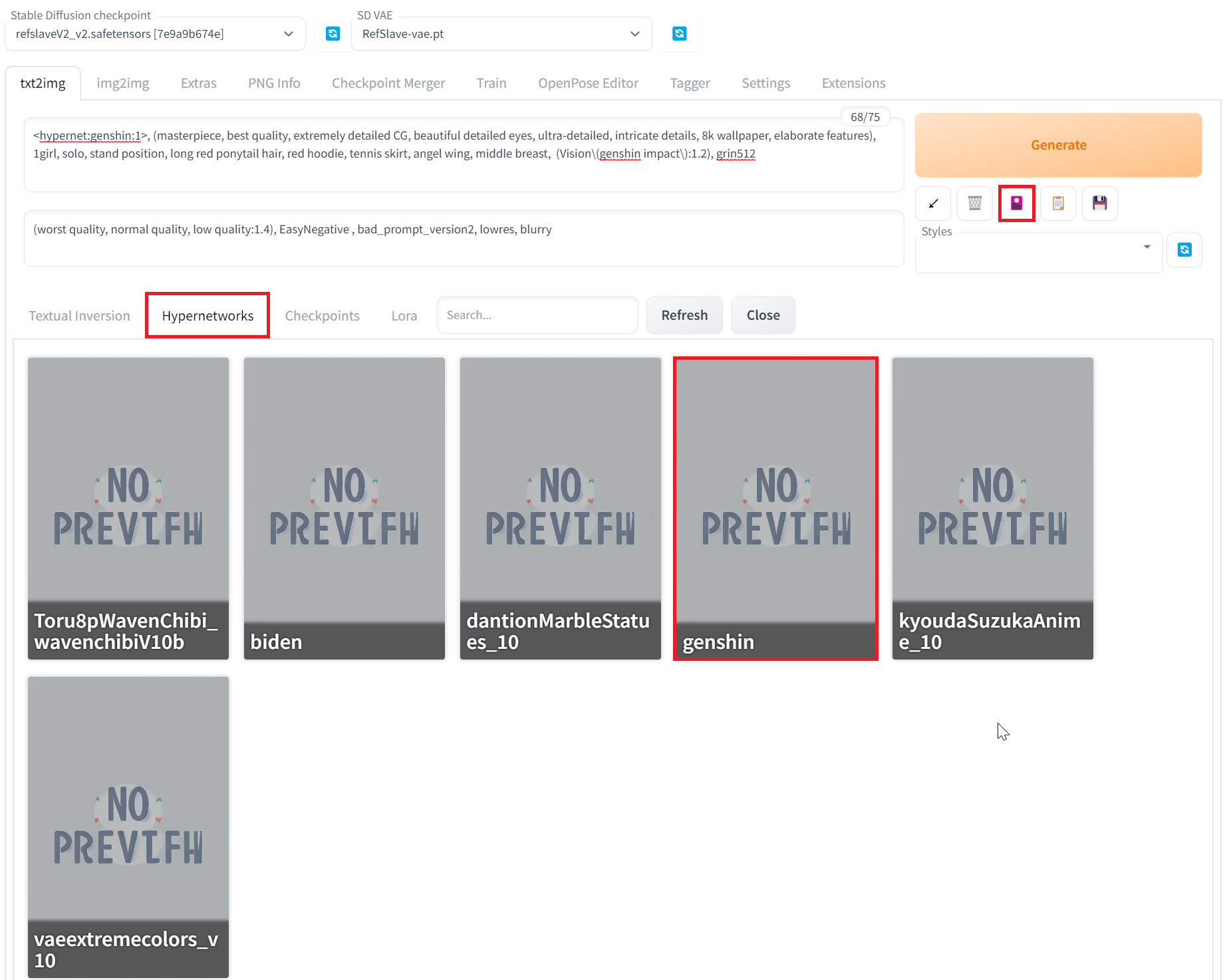
사용을 해 보려면
이미지를 참고해서
Hypernetworks 메뉴로 들어온 뒤
아까 작성한 하이퍼네트워크를 눌러주면
<hypernet:genshin:1>
이런 식으로 들어오는데 1이면 동일하게 적용
내리면 내릴수록 checkpoint 그림체와
섞어 사용하게 된다
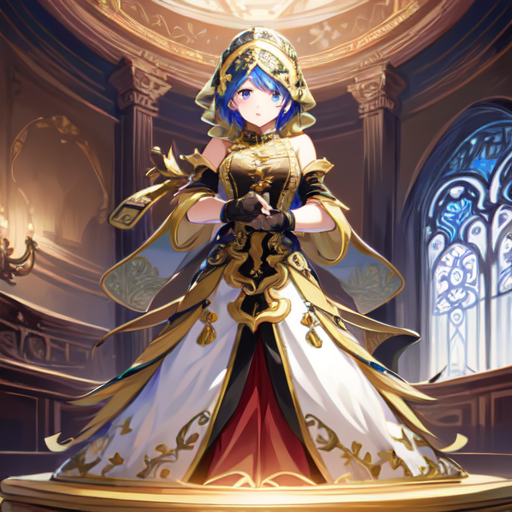
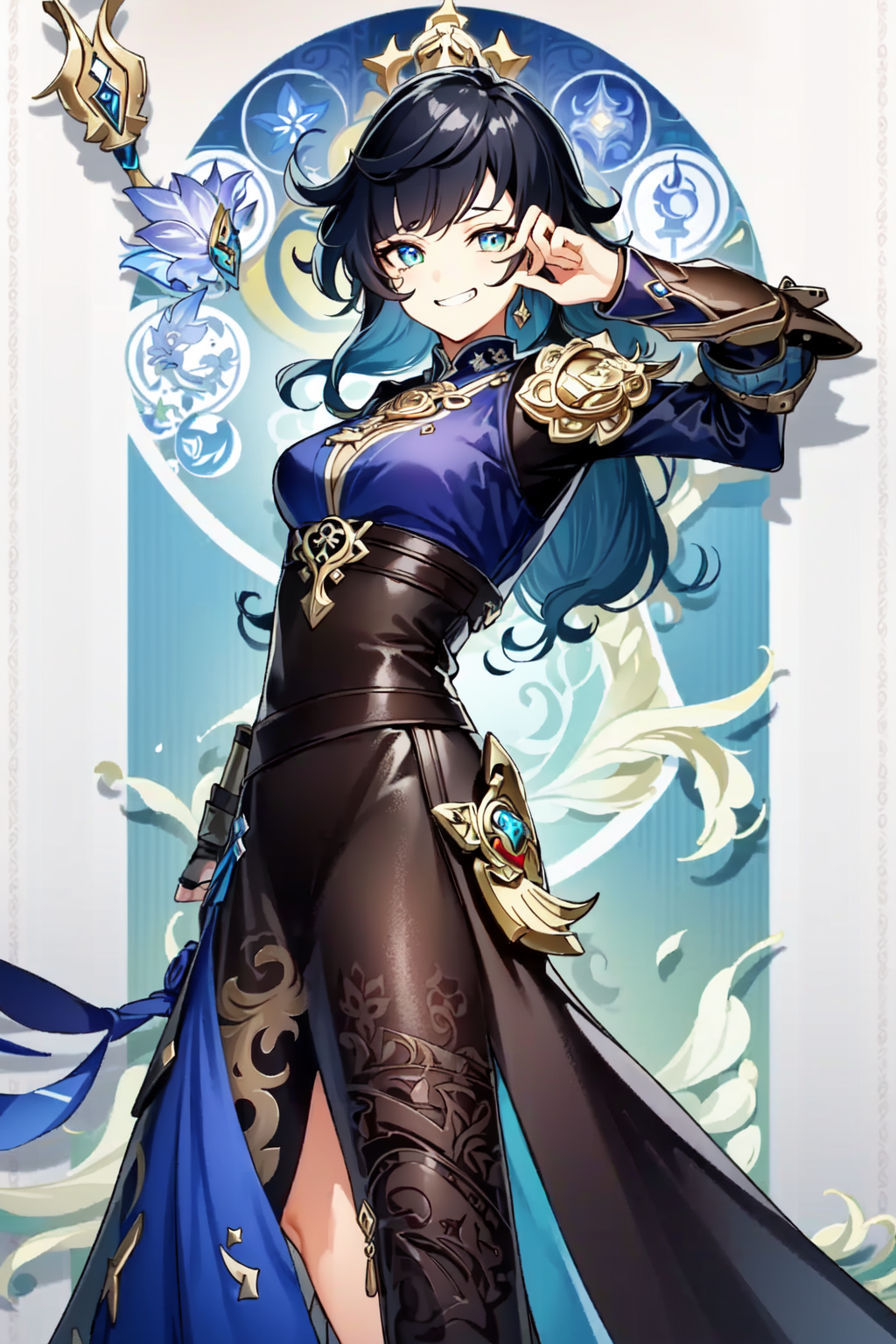
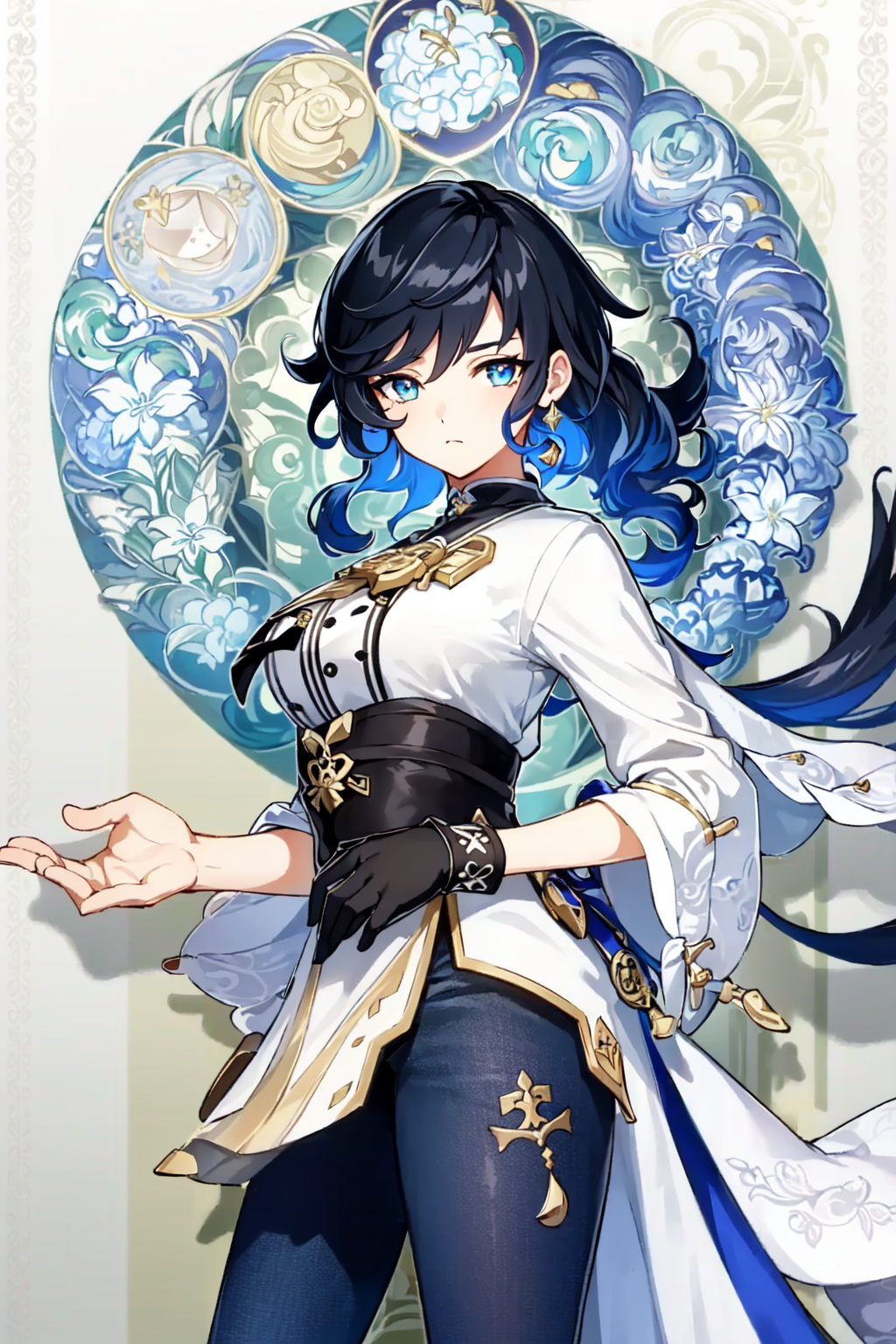
이제 한번 출력을 해 보자면






그냥 느낌만 살리자라는 생각으로 뽑아본건데
기대한 것 보다는 훨씬 잘 나왔다
눈은 거의 빼다박은 수준이고
배가 노출될 경우 어디서 끊는 부분이라던가
레깅스 무늬 등은 원본과 거의 차이가 없을 수준이다
다만 아쉬운 점은 비슷하긴 하지만
완전 동일하지는 않다는 것을 느낄 수 있는데
아무리 그림체를 학습시켰다고 해도
사용하는 Checkpoint, VAE, 기타 옵션 등에 의해
그림체는 계속 변동하기 때문에
그림체와 완전히 동일하게 만드려면
상당한 시간과 노력이 필요하다
'잡담 > WebUI(stable-diffusion)' 카테고리의 다른 글
| WebUI img2img 사진과 동일 구조/고화질로 만드는 방법 (0) | 2023.03.14 |
|---|---|
| WebUI 그림체 합치는 방법(Checkpoint Merger) (0) | 2023.03.12 |
| WebUI Hypernetwork란? (0) | 2023.03.12 |
| WebUI Extra Network 내의 파일 폴더 단위로 보관방법 (0) | 2023.03.11 |
| WebUI 감정표현 임베딩 추가 및 사용방법 (0) | 2023.03.11 |
댓글