반응형

일단 구글 애드센스에 들어간 뒤
광고 -> 광고 단위를 눌러주자

이후 상단에서 새 광고 단위를 눌러주고

텍스트 및 디스플레이 광고를 눌러주자

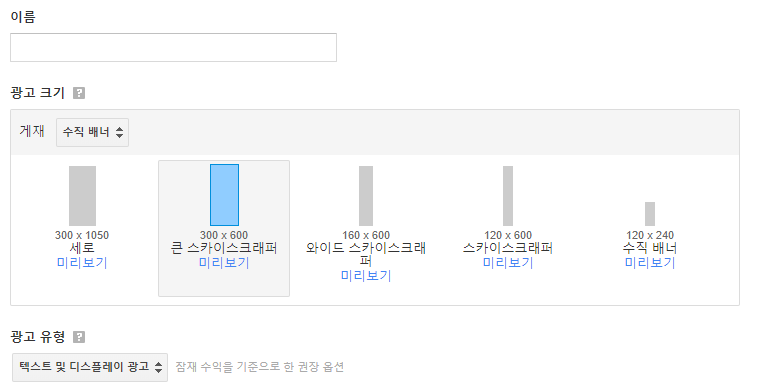
게재 우측에서 권장 크기를 수직 배너로 바꿔준 뒤에

광고 타입을 골라야 하는데 큰 스카이스크래퍼가 수익은 가장 좋고
그 다음은 와이드 스카이스크래퍼다
와이드 스카이스크래퍼는 어디에나 다 붙일 수 있지만
큰 스카이스크래퍼는 좌측이나 우측에 여유가 있는지 확인해야 하는데
관리자 -> 꾸미기 -> 스킨 편집 -> HTML 편집으로 들어간 후에 CSS로 변경하고


#sidebar 우측의 width:숫자px; 부분이 최소 300px가 되어야 큰 스카이스크래퍼가 잘리지 않고
#sidebar와 #content의 width를 더한 값이

#container의 px 보다 작아야 한다
#container 안에 #sidebar와 #content가 들어가는 형태이기 때문이다
언더스탠드!????

이후 광고 단위를 생성하고 코드가 나오는데 이걸 복사해준 뒤에

다시 티스토리 관리자로 돌아가 플러그인을 눌러주고 배너 출력을 사용해주자

그 다음 꾸미기 -> 사이드바로 들어가 우측 배너를 추가하고 아까 복사한 광고 코드를 넣어주면!!

사이드바가 잘 나오는 것이 보인다
반응형
'잡담 > Tistory & Adsense' 카테고리의 다른 글
| 티스토리에 카테고리 글 더 보기 추가하기 (0) | 2019.06.02 |
|---|---|
| 티스토리에 광고를 어떻게 배치해야 하는가!! (5) | 2019.06.02 |
| 애드센스 광고 게재율 활용하기 (0) | 2019.05.27 |
| 애드센스 부정클릭이 언젠가는 잡히는 이유 (1) | 2019.05.20 |
| 티스토리 글 주제는 무엇을 골라야 할까? (0) | 2019.05.12 |
댓글