
일치하는 콘텐츠 광고는 블로그 내에 사용자가 관심이 있는 글과 광고를 섞어서 뿌려주는 광고인데
이런거 누가 사용할까 하지만 사용율이 굉장히 높아서 꼭 적용해줘야 하는 광고다
일단 일치하는 콘텐츠를 생성하는 방법은 아래 글을 참고해주면 된다
애드센스 일치하는 콘텐츠 광고 게재하기
오늘도 반사적으로 애드센스 홈페이지 들어와서 몇십원 들어왔나 보러 갔는데 오른쪽 상단에 알림이 뜨더니 일치하는 콘텐츠를 사용 가능하다고 한다 근데 일치하는 콘텐츠가 뭐지? 보니까 내 글과 광고를 섞어..
flatsun.tistory.com
일치하는 콘텐츠 광고에서 사용자가 관심이 있는 글을 섞어주는 방식은
블로그에 유입된 사용자가 뭘 보는지에 따라 결정되는데
위 스크린샷에 나온 사용자는 삼탈워 글을 계속 보다보니
일치하는 콘텐츠를 삼탈워로 가득 채워서 광고와 함께 섞어 보내준다
만약 선리스 시 관련 글을 보다면 선리스 시 글을 가득 채워서 광고와 함께 섞어주게 될 것이다
블로그에 일치하는 콘텐츠 광고를 넣어주면
사용자는 글을 읽다가 일치하는 콘텐츠를 확인하고
어 이런 글도 있었어? 하고
광고가 아닌 일치하는 콘텐츠를 자연스럽게 눌러 들어가는 경우가 대부분이다
아니 이러면 광고를 누르지 않는데 일치하는 콘텐츠가 무슨 소용이지 싶겠지만
내 블로그에 체류하는 시간이 늘어날수록 광고를 볼 시간이 늘어나고
광고를 클릭할 확률 역시 늘어난다
일치하는 콘텐츠에서 잡히지 않더라도
다음 글에서 상, 하단 광고를 클릭할 확률이 늘어난다는 것이다
그리고 기본적으로 일치하는 콘텐츠는 많은 양의 광고가 나오기 때문에
일반 광고보다 클릭률이 2배 혹은 그 이상이 되는데
안타깝게도 단가는 매우 낮게 배정되기 때문에 2배를 눌러줘도
상 하단 광고에 미치지는 못한다
이제 일치하는 콘텐츠의 개념에 대해 알아봤으니
일치하는 콘텐츠를 전략적으로 사용해 보자
먼저 수익에서 가장 중요한 모바일에 경우에는
모든 화면에서 일치하는 콘텐츠 광고를 노출시켜야 하는데

위 스크린샷과 비슷하게 페이지를 넘길 때에도
일치하는 광고가 뜨게 만들어서 쉴틈없이 광고와 내 글을 연결시키는 것이 중요하다
이런 식으로 화면을 구성하면 다음 페이지가 맨 아래에 있는 줄 알고 스크롤 쭉쭉 내리다가
의도치 않게 일치하는 콘텐츠 광고를 확인하게 되고 광고 노출량을 늘릴 수 있으므로 이득이고
단순 광고 도배가 아닌 사용자에게 유용할 거라고 예상되는 콘텐츠를 같이 뿌리므로
사람들이 그냥 스크롤 내리는 게 아니라 내용을 확인하게 된다
즉 광고를 클릭할 확률이 높아지는 것이다
여기서 일치하는 콘텐츠로 글을 들어가면
또 상하단 광고에 일치하는 콘텐츠 광고를 다시 보게 되므로
광고를 클릭할 확률이 늘어난다
적용하는 방법은 자동 광고시 깔끔하게 적용해 주므로
이 글을 읽고 자동 광고를 활용하는 것이 좋다
티스토리 애드센스 자동광고 개념부터 활용까지
구글 애드센스 사이트를 들어가 보면 항상 자동 광고를 활용해보라는 말이 많이 뜰텐데 대부분은 기존에 수동으로 광고 배치해서 잘 쓰고 있는데 굳이 써야하나? 이런 생각이 들거다 근데 1년 정도 사용해본 결과..
flatsun.tistory.com

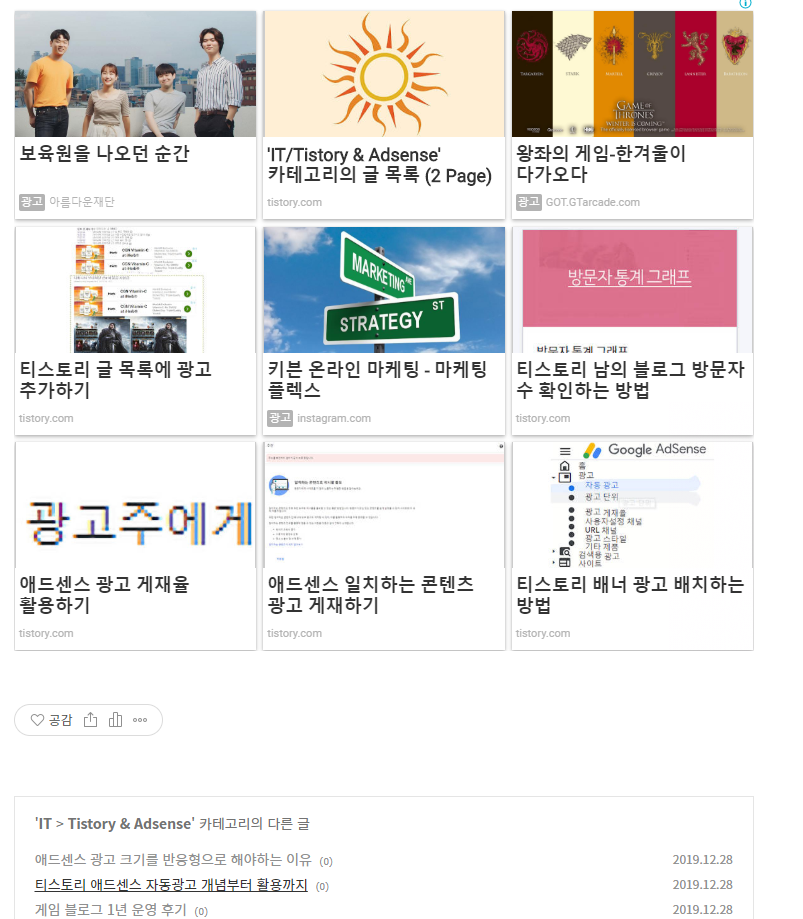
다음으로는 PC의 경우인데 카테고리 글 더 보기 플러그인과 같이 하단에 배치하고
기본 주어지는 일치하는 콘텐츠 광고를 사용하면 2 x 4로 8개가 배치되며
여기에서 5개는 내 블로그의 콘텐츠 3개는 광고가 깔리게 된다
근데 2x4로 깔리면 작고 넓게 깔려서 광고가 잘 집중이 안되서 별로고
여기에 반응형일 경우에는 모바일과 PC가 동일하게 깔리기 때문에
2 x 4로 일치하는 콘텐츠 광고를 깔아주면
모바일에서 일치하는 콘텐츠가 덜렁 4개 나오는데
이러면 3광고에 1컨텐츠라 사람들이 바로 스크롤 내린다

PC에서 3x3으로 깔아줘야
모바일에서는 2x3으로 뜨기 때문에
2x4가 아닌 3x3으로 깔아주는 것이 좋다
실제 적용 시에는
티스토리 관리 창에서
플러그인 > 구글 애드센스(반응형) > 광고 코드 삽입 칸 안의
INS 부분의 data-matched-content-row-num, data-matched-content-columns-num 쪽에 3을 넣어주면 된다
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client=""
data-ad-slot=""
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
data-matched-content-ui-type="image_card_stacked">
</ins>
마지막으로 정리해 보자면 일치하는 콘텐츠 광고는
내 글과 광고를 섞어서 사용자에게 보여주며
블로그에 사용자들이 더 오래 머무르게 하는데 통계상으로는 10% 정도이지만
쓰다보면 10%보다는 훨씬 체감이 잘 된다
일치하는 콘텐츠 광고를 알차게 활용하기 위해서는
모바일에서는 모든 글마다 일치하는 콘텐츠가 나타나게 해야 하고(자동광고 활용)
PC의 경우에서는 글 하단에 카테고리 글 더 보기 플러그인과 같이 배치해
한번 블로그 들어오면 글 보고 바로 나가는 것이 아닌
일치하는 콘텐츠 광고를 통해 관련 글을 소개해줘서
블로그 들어온 사람들을 계속 유치시킬 수 있도록 해야한다
'잡담 > Tistory & Adsense' 카테고리의 다른 글
| 티스토리 운영 시 예상 수익 알아보기 및 수익 상승방법 정리 (2) | 2020.01.26 |
|---|---|
| 애드센스 수익금 외화로 받기 vs 원화로 받기 (1) | 2020.01.24 |
| 애드센스 광고 크기를 반응형으로 해야하는 이유 (1) | 2019.12.28 |
| 티스토리 애드센스 자동광고 개념부터 활용까지 (0) | 2019.12.28 |
| 게임 블로그 1년 운영 후기 (1) | 2019.12.28 |
댓글